vol.1 文字色の変更~色を絞ること~
初めましてLight Webのアルバイトのネコスケです。
「デザインに一手間 HTML、CSS初心者バイトの小手先デザインテク」
この記事はHTML、CSS初心者なアルバイトである私ネコスケが実践する、簡単なHTML、CSSしか書けなくてもちょっとしたデザインの小手先でwebサイトやブログをより素敵にできるテクニックについて実践しながら紹介する記事です。
自身のデザインスキルも磨きながら、読者の皆様とともに素敵なwebデザインを目指します!
記念すべき第一回目のテーマは「文字色の変更〜色を絞ること〜」です。
HTMLでの文字色の変更
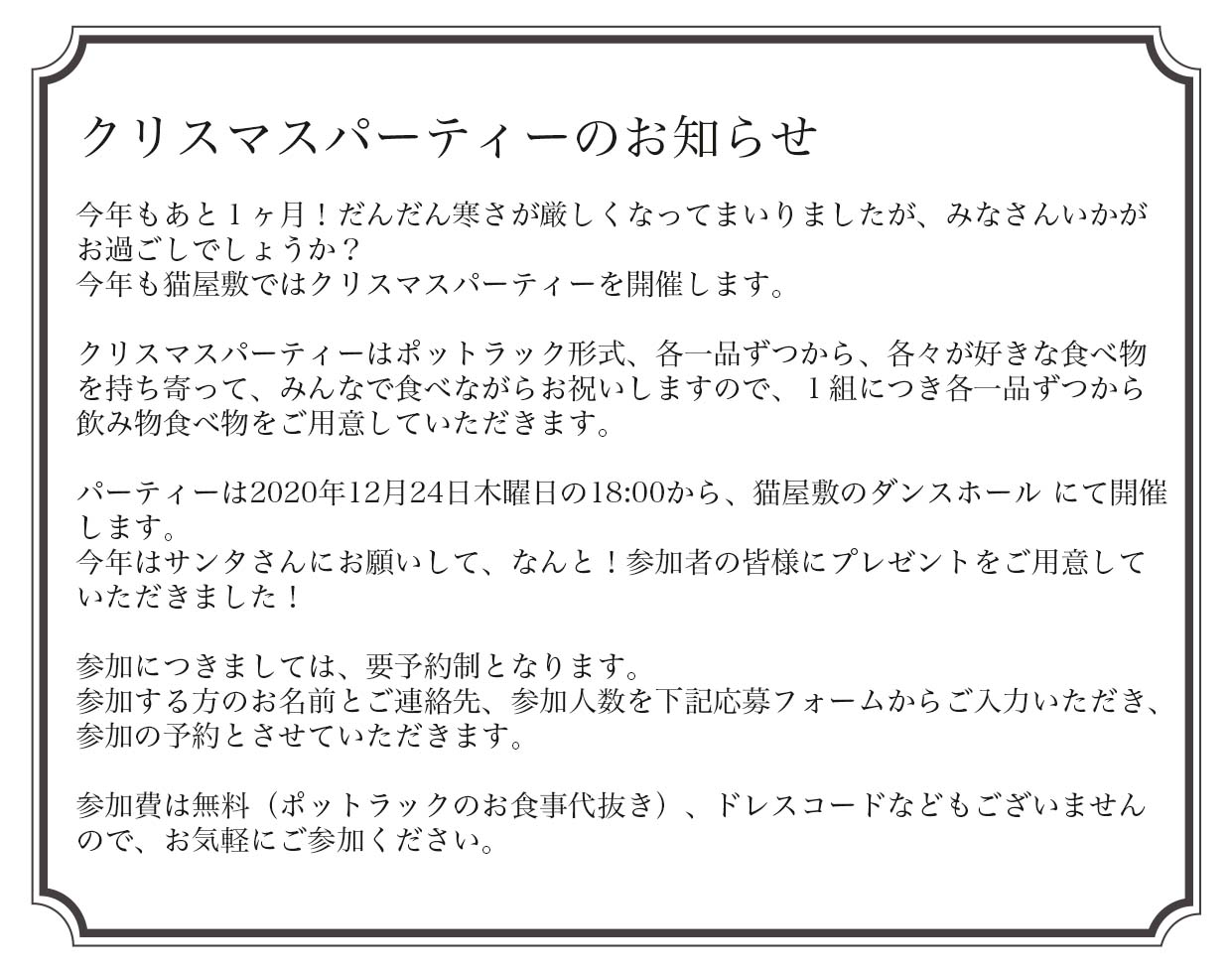
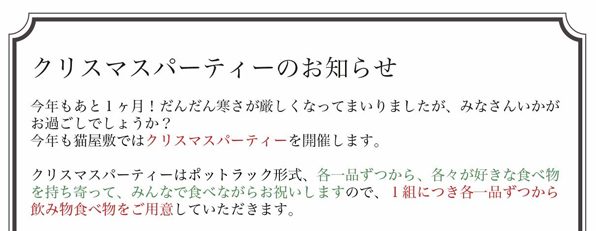
今回はこの文章を取り扱って説明していきたいと思います。

黒一色でシックにまとまったデザインではあるのですが、この文章の要点を、記事としてよりわかりやすくすべく、文章の要点に絞って色を変更していきたいと思います。

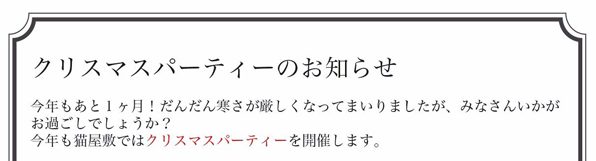
文章の「クリスマスパーティー」の部分の色を赤に変更してみました。
このように重要な情報は文字の色を変えて見せるとぱっと見で目に入ってきて、わかりやすくなります。
今回この画像はPhotoshopで制作していますが、この文字色変更をHTMLでやると以下の通りになります。
⟨p⟩今年も猫屋敷で⟨span style=”color:#cb1818;”⟩クリスマスパーティー⟨span⟩を開催します。⟨p⟩
spanタグはpタグで囲んだ文章内でも、文章を改行させることなく使うことが可能です。
実際に内容の見た目(この場合だと文字色です)を変えることに寄与しているのは、styleタグとなっています。
color部分は#の後に色コードを指定して、好きな色を配色することができます。
今回は元デザインの落ち着きを活かすべく、大人しめの赤(#cb1818)を配色しました。
色コード指定の他にも、red、blueなど色名で指定することも可能です。
これで、文字に色をつけることができました。
使う色を増やす
複雑な文、長文になってくると文字の色かえを一色だけでまとめてみると、どれが重要な文だかわかりづらくなってしまいます。

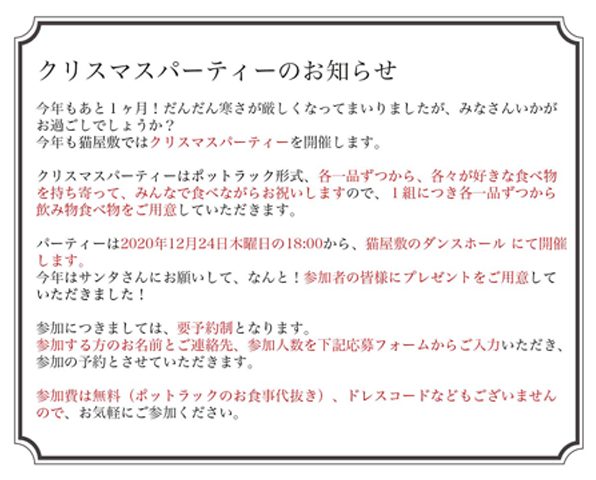
こう言った場合、重要な文章の抜き出しに使う色を増やすことで、より見やすくなりますが・・・

この際に情報の種類に差をつけたいだとかで、色を増やすと記事はいつの間にか虹色、どの文字が重要なのか、ぱっと見で判別しにくくなる上にデザインの美観も損ねてしまいます。
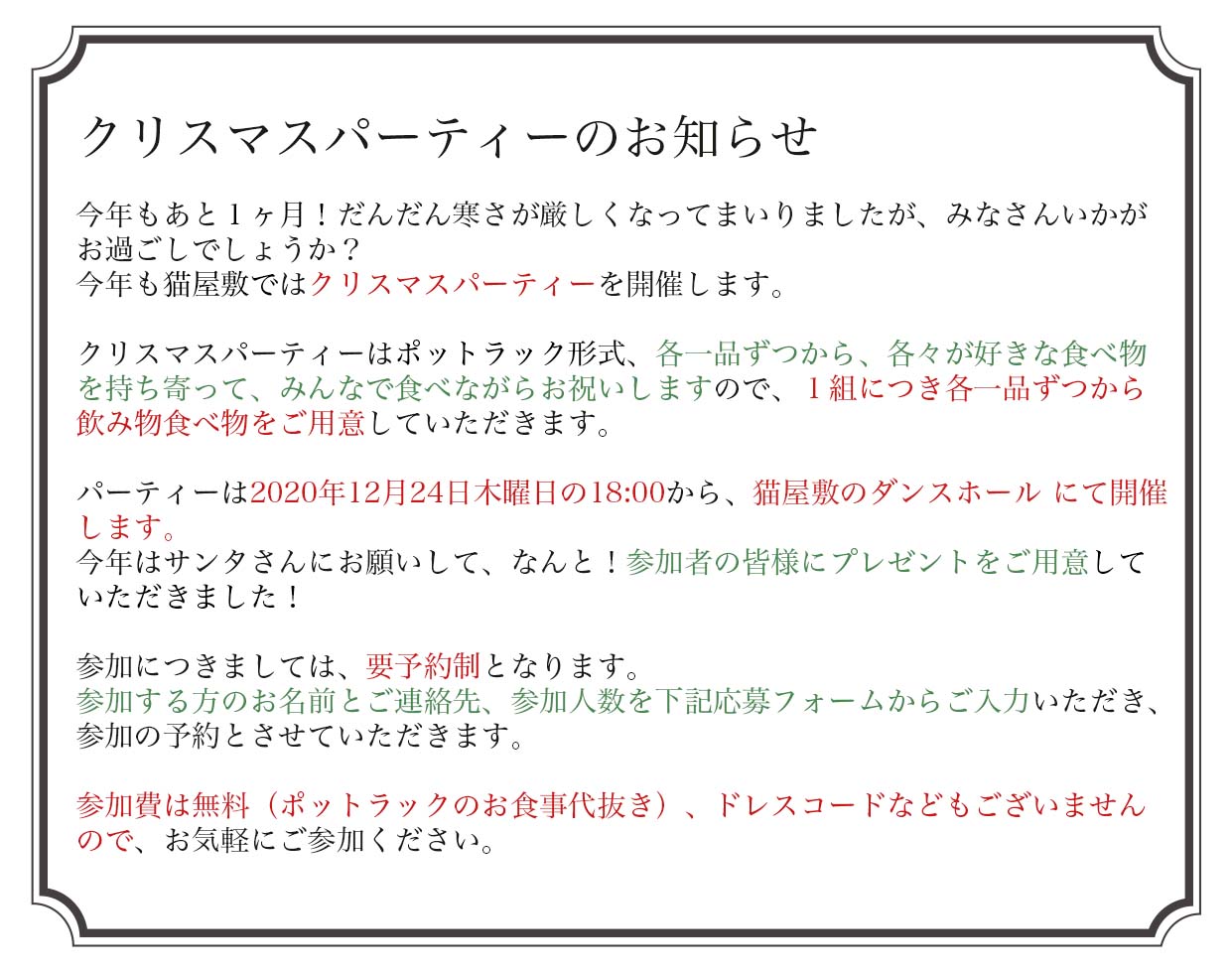
使う色を絞る

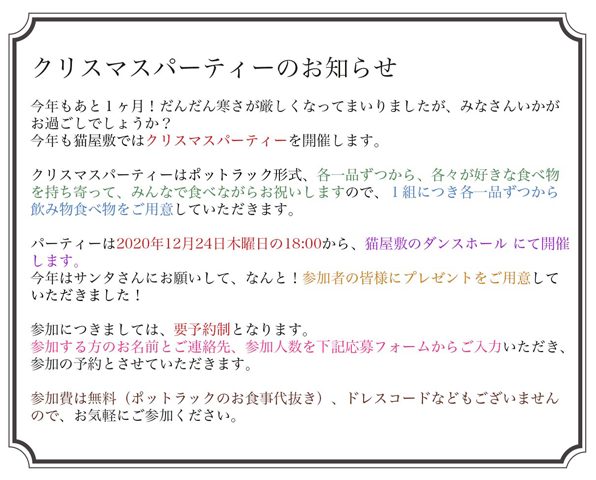
なのであらかじめ2、3色記事で使う色を決めておいて、その色に絞って使います。

短文の記事は2色程度、長文記事は3色程度に絞ることで記事がすっきり美しくまとまります。
この時情報の重要度で色を揃えることがコツです。
赤=重要度の高い情報、イベントの日時、場所、参加条件
緑=重要度の低い情報、↑の補足説明、クリスマスパーティの内容
今回はクリスマスカードの文章がテーマでしたので、クリスマスを想起させる赤と緑の2色を使用していますが、2、3色は周囲のデザインにあう配色にするとより美しくなります。
Light Webからのお知らせ
ライトウェブはプライバシーマークを取得しました!
今までも個人情報を取り扱う案件に携わって参りましたが、
より安心してお任せいただけるようになりました。
今後ともライトウェブをよろしくお願い致します!



