vol.3 Illustrator「ライブリフレクト」で時短!
初めましてLight Webのアルバイトのネコスケです。
「デザインに一手間 HTML、CSS初心者バイトの小手先デザインテク」
この記事はHTML、CSS初心者なアルバイトである私ネコスケが実践する、簡単なHTML、CSSしか書けなくてもちょっとしたデザインの小手先でwebサイトやブログをより素敵にできるテクニックについて実践しながら紹介する記事です。
自身のデザインスキルも磨きながら、読者の皆様とともに素敵なwebデザインを目指します!
第三回目のテーマは「Illustrator「ライブリフレクト」で時短!」です。
上下左右対称の画像を作る便利機能「ライブリフレクト」
今回はネコスケが最近知ったIllustratorの便利機能「ライブリフレクト」についてお話ししていきます。
今回は最新版のAdobe Illustrator2021を使って説明します。なおPCはMacbookを使っています。
ライブリフレクト機能とは、上下、左右対称のベクターを作ることができる機能です。
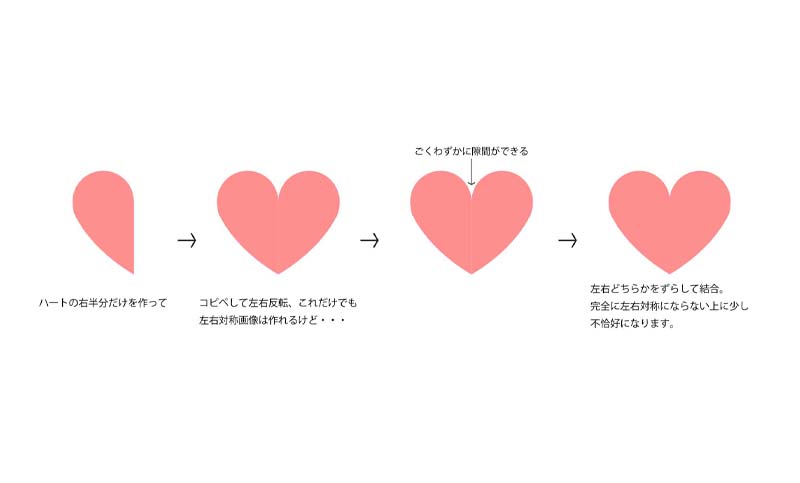
一応ベクターを半分だけ作ってコピペして増やして反転して結合してで、自前で左右対称の画像を作ることはできるのですが・・・

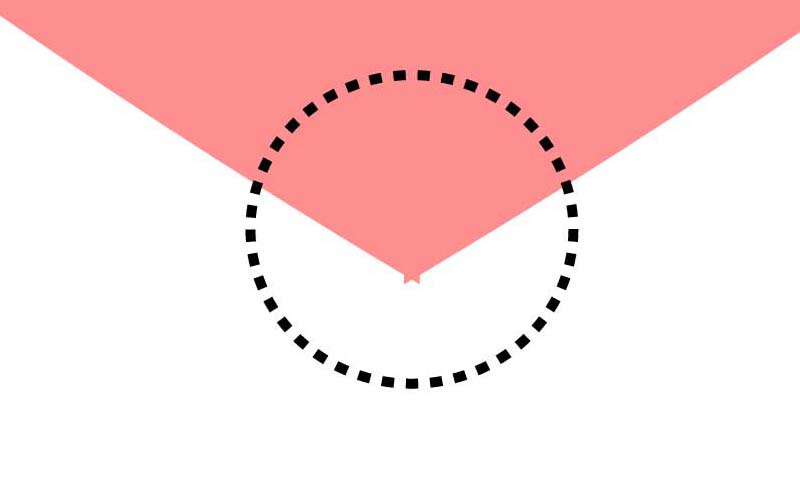
シェイプを結合するには、左右どちらのベクターも触れ合っていなくてはいけないため、お互いを真ん中よりずらして配置しなくてはならず、

このようにレイアウト崩れが起きてしまい、不恰好になってしまいます。
これをさらに修正しようとしてより不恰好になって、結果修正に時間をかけすぎてしまう・・・、なんてことはIllustratorに触り慣れていないとよくあります。(私もよくやっています。)
ですが、このライブリフレクト機能を使えばきちんと上下左右対称の図形を作ることができます。

「ライブリフレクト」下準備
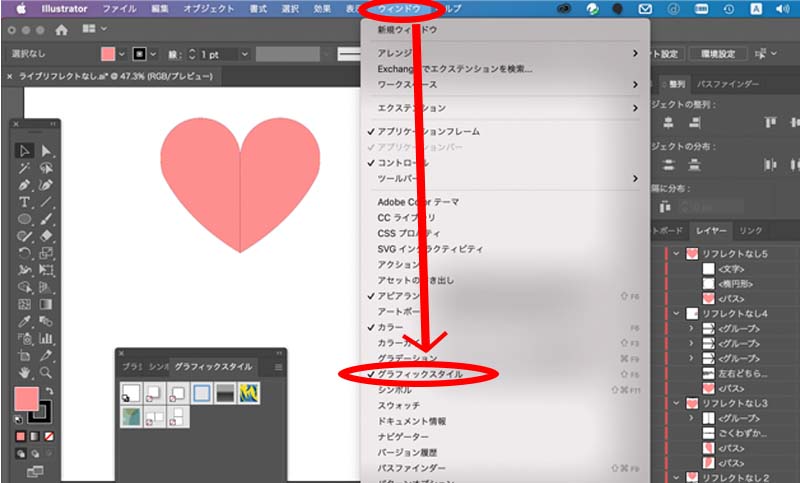
① ライブリフレクト機能は「グラフィックスタイル」パネルから使います。
グラフィックスタイルパネルが画面上に出ていない場合は、画面上部に出揃っている「ウィンドウ」という項目を開き、グラフィックスタイルの項目をクリックしてチェックを入れると出てきます。

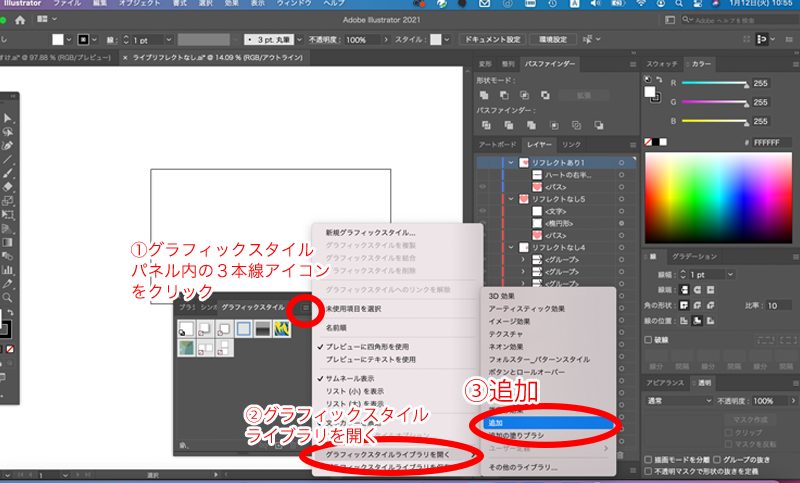
② グラフィックスタイルパネル内に「ライブリフレクトX(もしくはY)」という項目を追加します。(すでにある場合はこの工程は飛ばします。)
ライブリフレクトXは、画像の左側に左右対称の画像を作るもので、ライブリフレクトYは元画像の上部に左右対称の画像を作るものです。

「ライブリフレクト」使い方
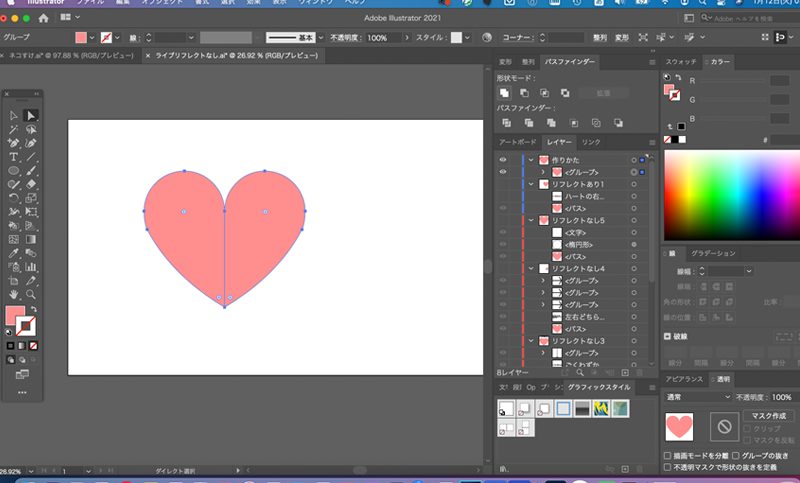
まずは簡単に、ハートの図形を使って説明します。
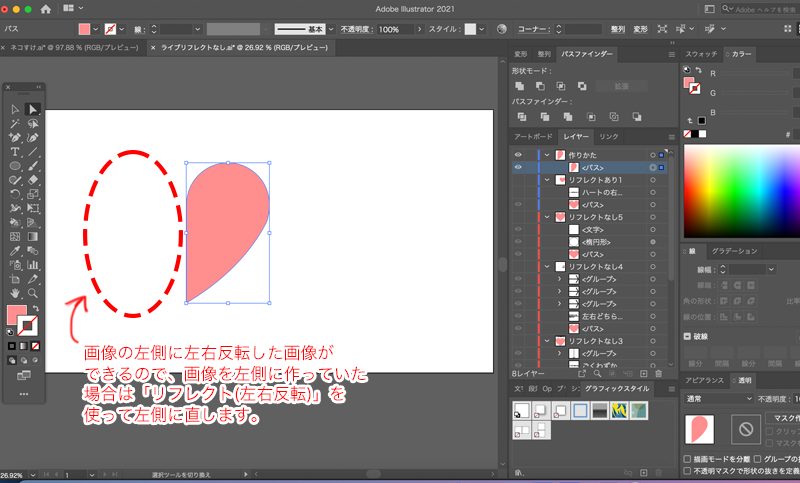
① 画像の半分を作ります。
「左半分」の画像を作ってしまった場合、反転画像が左半分側にできるので、「リフレクト(左右反転)」機能を使い右半分側に画像を直します。

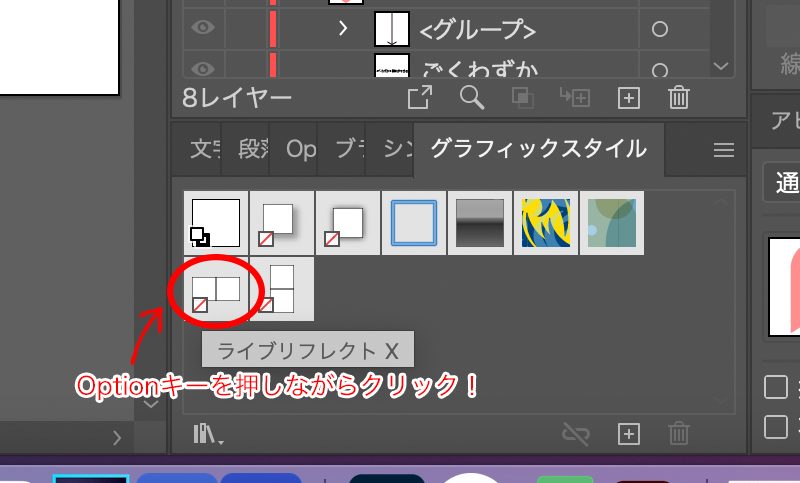
② 先ほどグラフィックパネルに表示した「ライブリフレクトX」を「Optionキー(mac)」を押しながらクリックします。

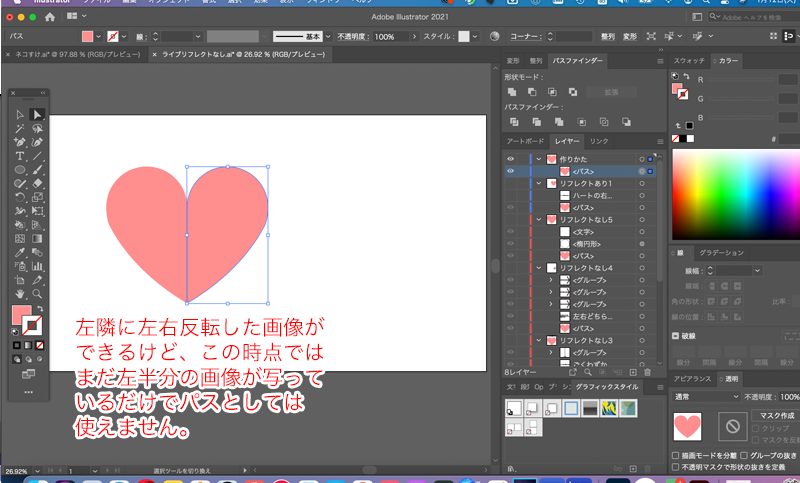
すると、作った画像のちょうど左半分部分に左右反転された画像が表示されます。
しかしこの状態は、あくまで左右反転された画像が表示されているだけでパスとして使用することができません。
ちなみにこの状態の間、動かせる右のパスを変更すると、その変更が左にも反映されます。
細かな調整はこの間にやってしまいましょう。

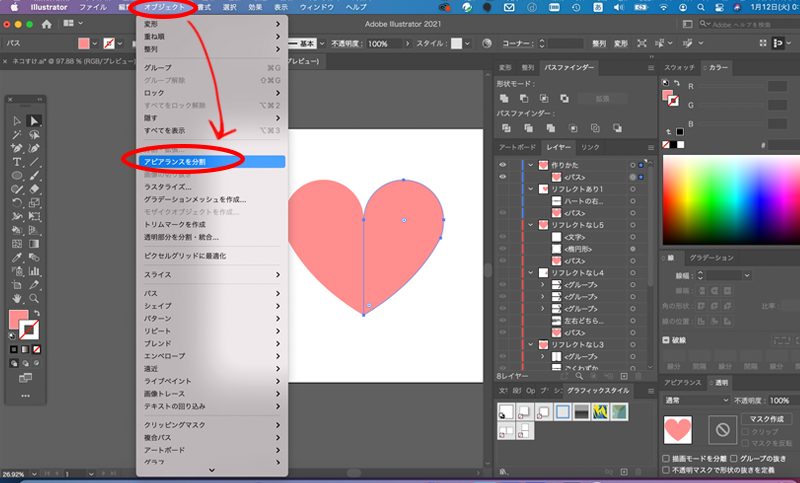
③ 先ほど画像左側に表示されていただけの画像をパスに変更し、結合して一つの画像にまとめます。
画像を選択した状態で「オブジェクト」パネル内にある「アピアランスを分割」をクリックします。

この操作により映し出されただけの右側の画像がパスとしていじることができるようになります。

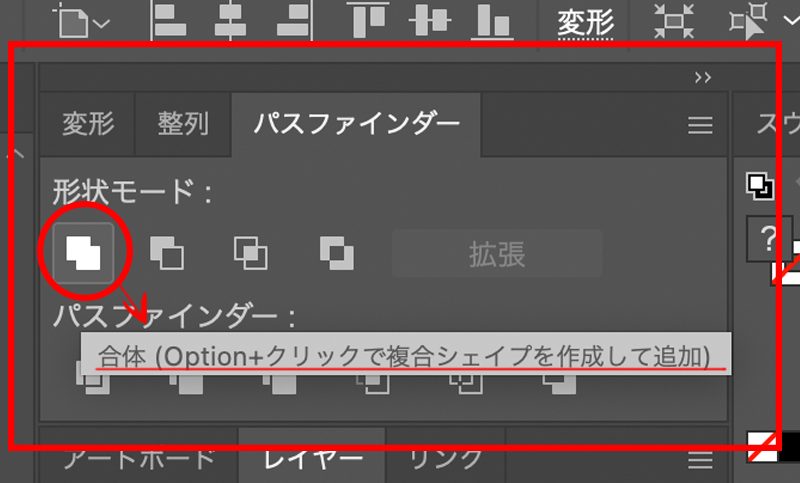
右側のパスと左側のパスを選択したまま、二つの画像を「合体」します。
結合には「パスファインダー」を使います。
パスファインダーが画面上にない場合は、ウィンドウパネルから表示させましょう。

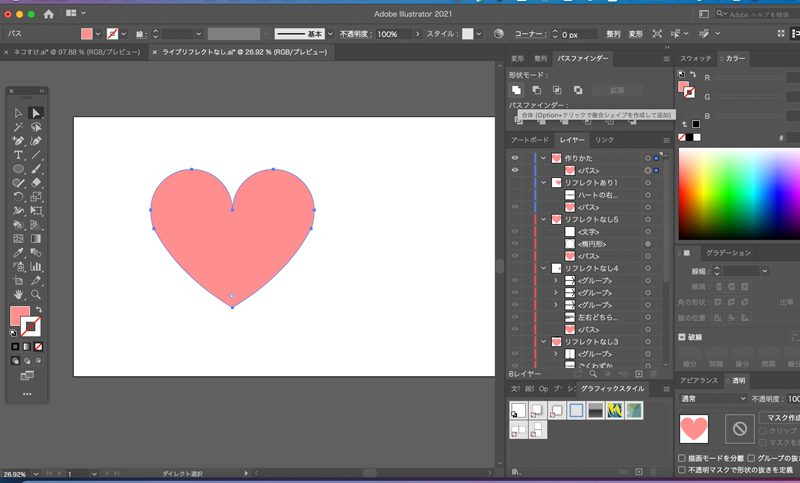
結合させて、完成です!

「ライブリフレクト」で少し手の込んだイラストを作ってみる
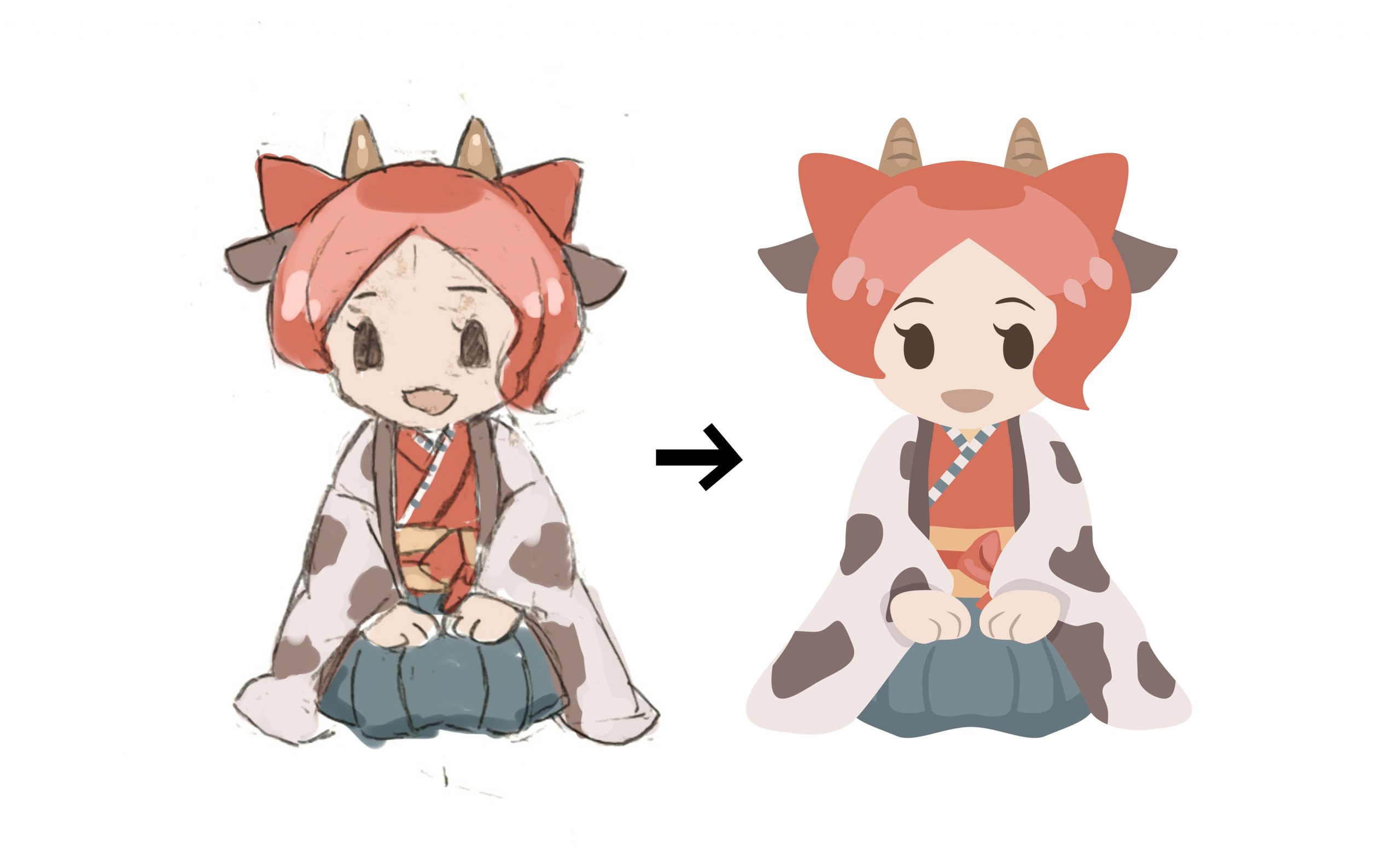
今回はお正月の時期ですので、このような着物を着たネコスケのイラストを「ライブリフレクト」機能を使って作っていきます。

私はベクターを使うのが苦手なので、イラストや模様を作る際はこういう下書きを用意して上からパスでなぞる感じでベクターを作ります。
この下書きイラストを見るとわかる通り、一部左右対称でないパーツがありますので、あくまで左右対称になる大枠をライブリフレクト機能で作ることで時短する、という目的でやっていきます。
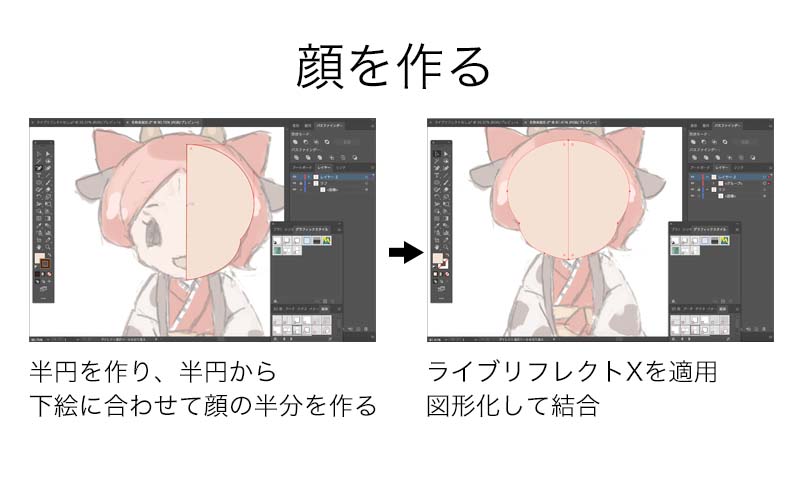
顔ベースを作る
上記の方法をそのまま応用して、まずは顔のベースを作ってみます。
顔の右半分にパスの半分を作り、そこからライブリフレクトXをかけ、アピアランスを結合→パスファインダータブから結合を選び一つの画像にまとめます。
半円の直線は切り出したままの垂直な直線の状態でライブリフレクトをかけます。

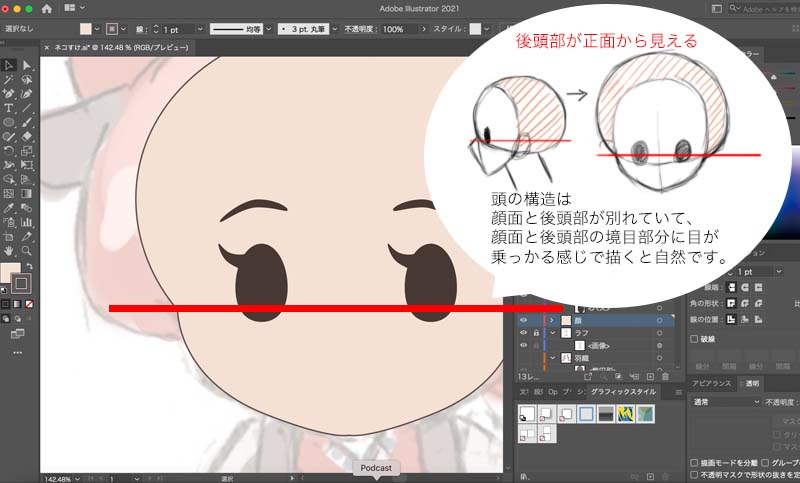
顔パーツを作る
顔のベース部分ができたので、顔に細かいパーツを乗せていきます。
口は先ほど顔を作った方法と同様の方法で作ります。

眉はライブリフレクト→アピアランスを結合した後に、グループ化された二つの眉の図形のグループ化を解除して、くっついて表示される状態のものを引き剥がして配置します。
目はまつ毛の向きが同じなので、ライブリフレクトを使ってしまうとむしろ不自然な絵になってしまいますので、パス選択をした状態でOption、Shiftキーを押しながら左へ一直線にスライドしてパスをコピーして作ります。
なお目の位置ですが、目の下部分が先ほど作った顔のパーツのくびれている部分のやや下に来るように配置します。

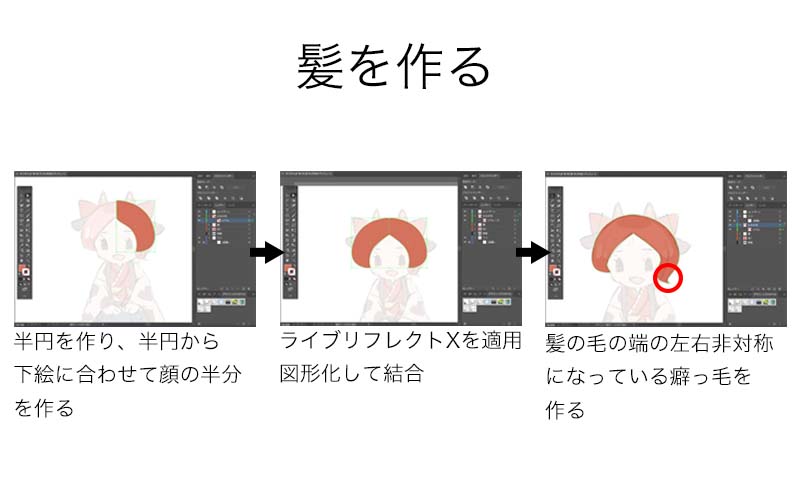
髪を作る
続いて髪と髪のライティング、頭に乗っかっている耳とツノを作っていきます。

髪も顔のベースを作った方法と同様にライブリフレクトで大きな形を作っていきます。
が、このキャラクターの髪は右側が癖っ毛になっています。
ですので、右側のパスをいじり下書きに沿って癖っ毛にします。
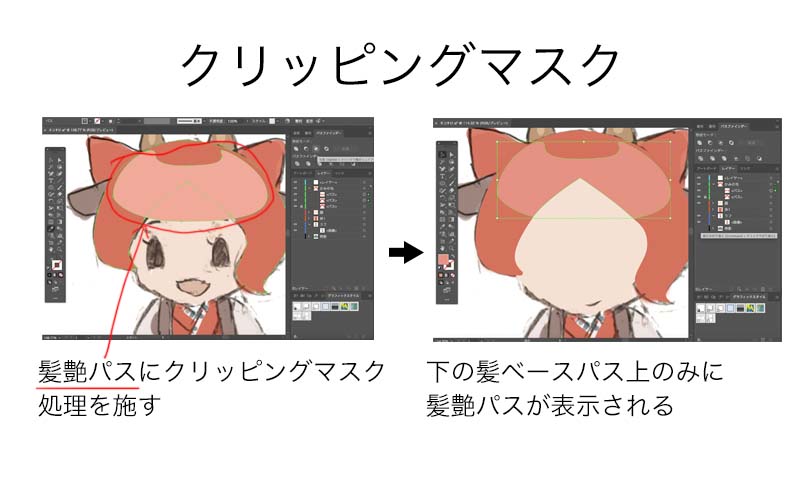
クリッピングマスクで髪の艶を作る
髪のつやはクリッピングマスクを使用して作ると楽です。
クリッピングマスクとは、規定のパス上にパスを表示する機能です。
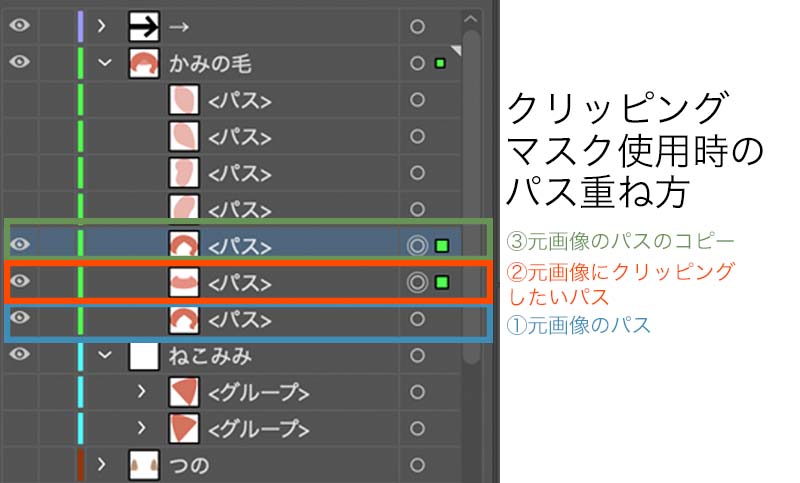
言葉で言うよりも図を見てもらった方が理解しやすいと思います。

やり方は、まずクリッピングマスクをかけたいパスの上に、クリッピングマスクをかける元画像のパスをそのままコピーします。

下から1元画像のパス、2元画像にクリッピングしたい画像、3元画像のパスのコピーでクリッピングしたいパスをサンドするイメージです。

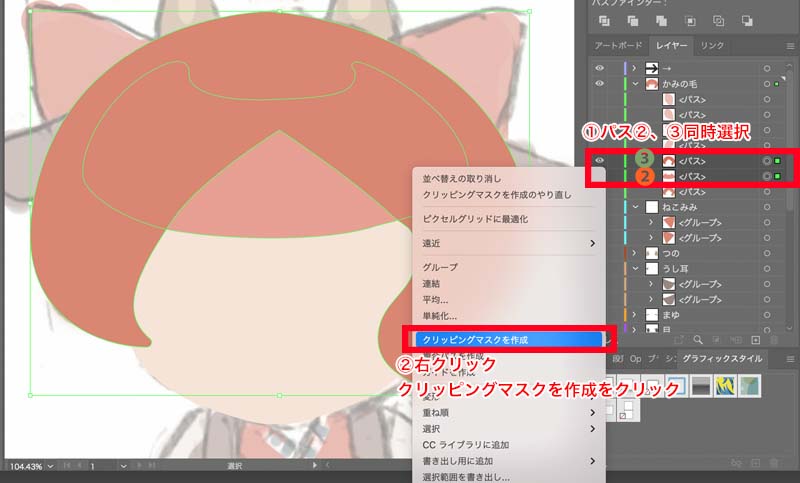
次は元画像のパスのコピーとクリッピングしたいパスを同時選択した後右クリックし出てくるタブに「クリッピングマスクを作成」とありますので、それをクリックします。
これで図形のクリッピングが完成です。
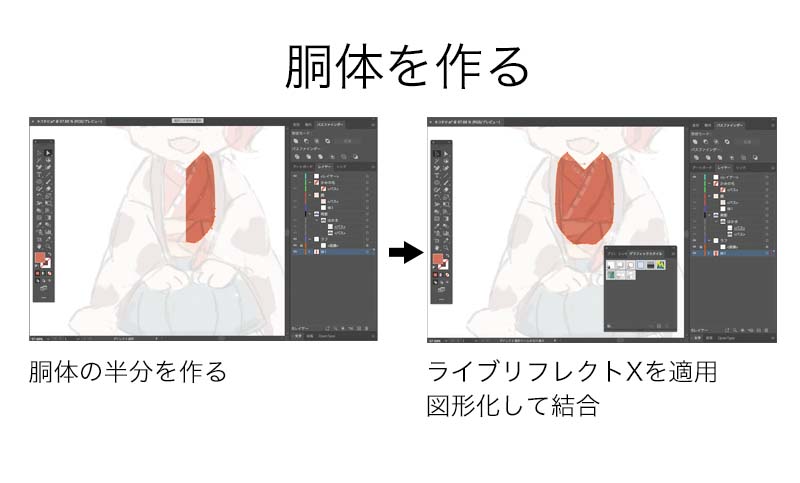
胴体を作る

赤い着物の胴体部分を作ります。ベースとなる形を作ってライブリフレクトをして完成です。
V字に開いた隙間から中の着物が見えるので、黄色を入れます。
あまり見えない部分なので作り込みません。
黄色い帯、帯飾り、着物の下の青と白のチェックの重ね襟はこのベースの上にあとで載せます。
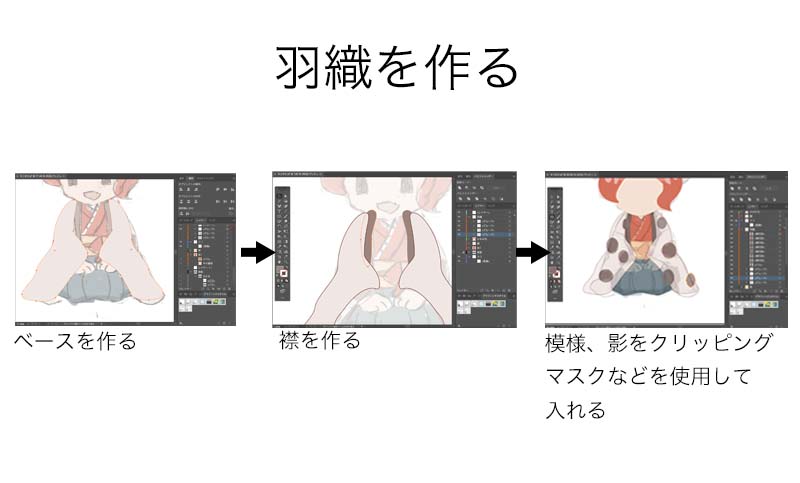
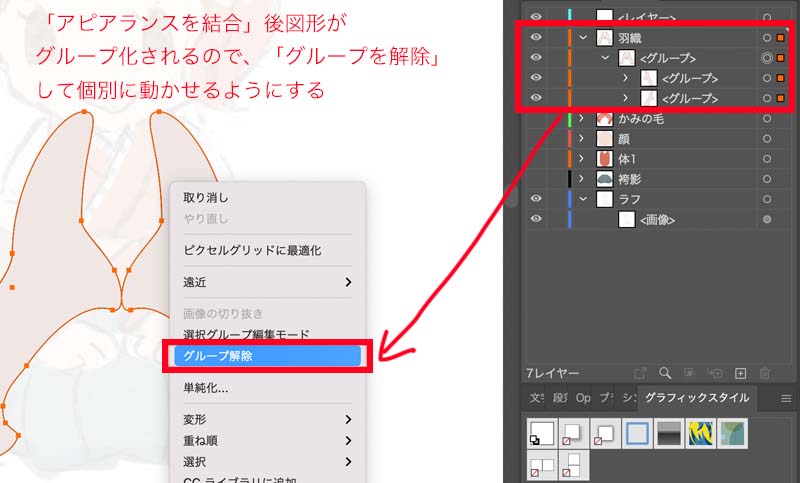
羽織を作る
まずはライブリフレクトで左右にベースとなる同じ図形を作ります。

ですが顔や髪のベースとは違い、今回の場合は図形同士を引き離して使います。
図形同士が離れた状態を作るには、ライブリフレクトXをかけ、アピアランスを結合します。
その後左右反転になったパスがグループ化されますが、そのグループ化を解除してパス同士を引き離します。

引き離してベースが完成しました。
後は襟の部分の図形を作り、羽織の下に仕込みます。
牛柄の羽織の模様もクリッピングマスクを使用して作ります。
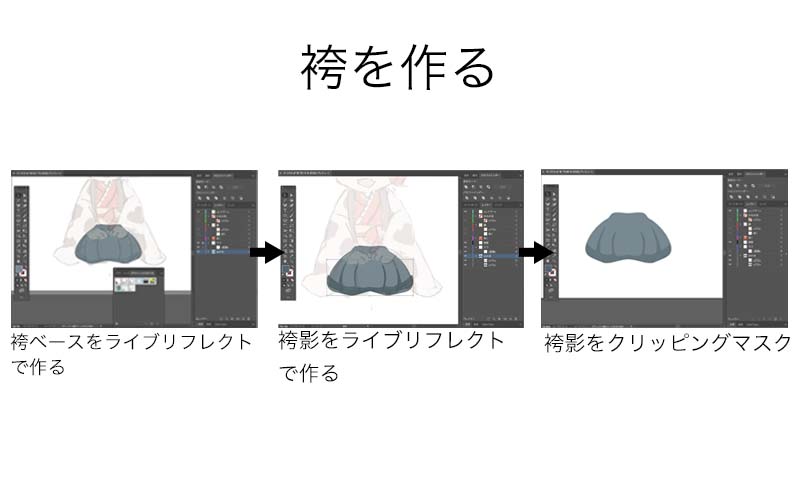
袴を作る

まずはベースをライブリフレクトで作ります。
次に袴の皺もライブリフレクトで同様に作り、クリッピングマスクをかけ、ベースに載せて完成です。
シワのような自然が作り出す要素はあんまり左右対称感があっても違和感があるので、クリッピング後に左右対称になりすぎないようにシワの微調整をかけます。

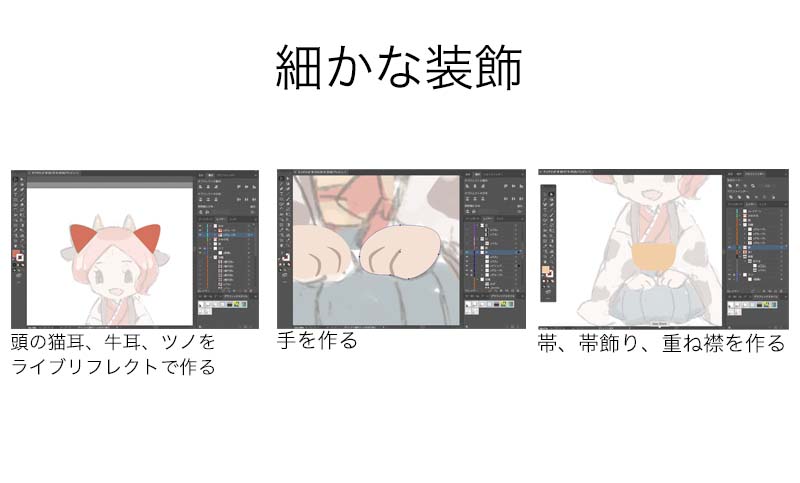
ここまで作れば、あとは細かな装飾を作って完成です。
バランス、配色は元画像を見ながら適宜調整します。
長丁場になりましたが、お疲れ様でした!
大変遅くなりましたが、本年もよろしくお願いします。

Light Webからのお知らせ
ライトウェブはプライバシーマークを取得しました!
今までも個人情報を取り扱う案件に携わって参りましたが、
より安心してお任せいただけるようになりました。
今後ともライトウェブをよろしくお願い致します!



