vol.4 CSSで作る吹き出し
初めましてLight Webのアルバイトのネコスケです。
「デザインに一手間 HTML、CSS初心者バイトの小手先デザインテク」
この記事はHTML、CSS初心者なアルバイトである私ネコスケが実践する、簡単なHTML、CSSしか書けなくてもちょっとしたデザインの小手先でwebサイトやブログをより素敵にできるテクニックについて実践しながら紹介する記事です。
自身のデザインスキルも磨きながら、読者の皆様とともに素敵なwebデザインを目指します!
第四回目のテーマは「CSSで作る吹き出し」です。
CSSで作る吹き出しは難しい!?目次
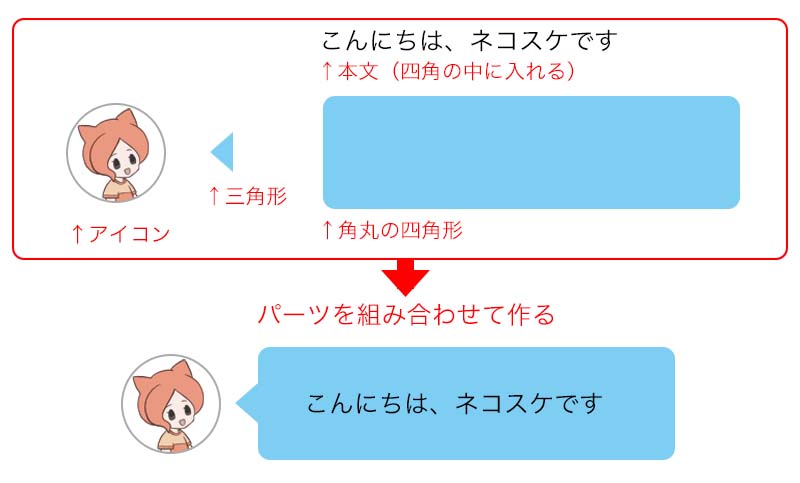
今回は吹き出しをCSSで作っていきます。
このような吹き出しは今の所は「これを書いたら吹き出しの形になりますよ」と言ったような吹き出し専用のコードなどはなく、CSSそれぞれのパーツを作り、組み合わせて作ります。

ところが、このようにパーツを並べて作る吹き出しを作ってはみたものの、初心者の私からするとかなり難しかったです。
というのもCSSには、上図の三角形というパーツを作る専用コードがありません。
あるものを応用し三角形を作り、文字が入っている四角と組み合わせ、さらにそうして作った吹き出しと隣のアイコンをweb上で破綻ないよう配置する。
普通にレイアウトをするだけでなく、少し凝ったやり方が必要になってきます。
ですので今回も、各工程に分解し説明していきたいと思います。
基本のHTMLを作る
まずは吹き出しで囲って表示する文章、それを入れた角丸の四角形、画像の入った基本HTMLを用意します。
コードは以下の通りです。
〈!–吹き出し1–〉
〈div class=”hukidasimatome1″〉〈!–吹き出し1で使用する内容全て–〉
〈img class=”icon1″ src=”image/icon2.png” alt=”ネコスケ”〉 〈!–アイコン画像1–〉
〈div class=”hukidasi1″〉
〈p〉夏の終わりの海岸、北からの風は冷たい水の匂いを帯びてきました。〈/p〉
〈/div〉
〈/div〉
このとき、角丸の四角形はdivタグ、中の文字はpタグとそれぞれ分けます。
こうすることで、角丸の四角形と中の文字をそれぞれ個別でレイアウトしやすくなるからです。
文字を入れる部分を作る
次に吹き出しをかこむ角丸の四角形をcssで作っていきます。
コードは以下の通りです。
.hukidasi1 {
background-color: #f4e7d5; /*背景、角丸四角の色*/
margin: 20px ;
padding:20px ;
width: 480px;/*吹き出しの横サイズ*/
border-radius: 10px;/*角丸*/
}
四角形を角丸にする際はborder-radiusを指定します。
数値によって角丸の滑らかさを変えることができます。
三角形を作る(基本)
三角形を作るにはborderという線を作るプロパティを使用します。
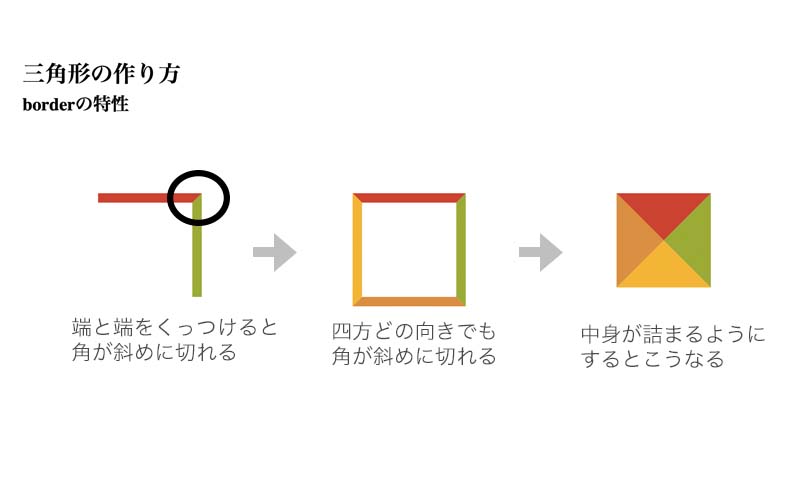
このborderプロパティ、一口に「線」を作ると言っても、この線を太くすれば長方形を作ることができ、この性質を利用して長方形を作ることができます。
borderプロパティで三角形を作るイメージとしては、さらにborderの特性を利用します。
わかりやすいようにwidthとheightでボックスを作り、その中のみにborderで作った線が表示されるようにしてみました。

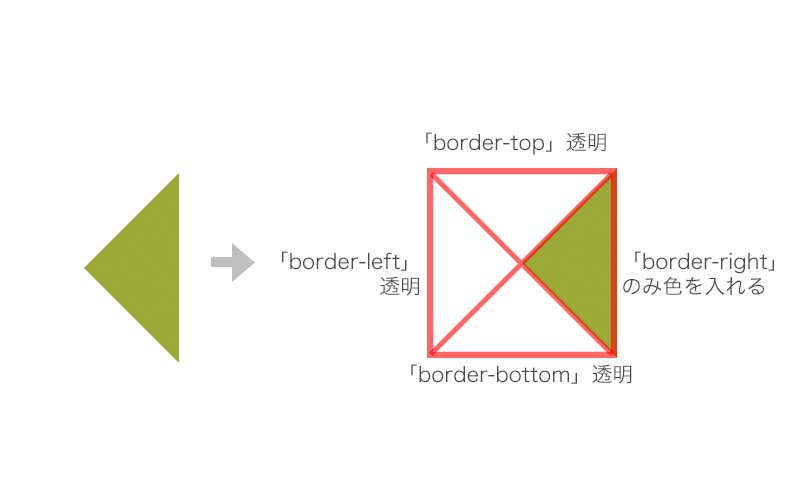
三角形を作りたい向き以外の三片を透明で作ってみてもこの特性が利用できます。
つまり4方向のどの方向にも角が向いた三角形をこのやり方で作ることができるようになります。

↑のHTMLコード、CSSコードは以下になります。
HTML
〈!–吹き出し1–〉
〈div class=”otamesi_sankaku”〉
〈/div〉
CSS
/*お試し三角形*/
.otamesi_sankaku{
margin:80px 60px;
width: 0px;
height: 0px;
border-top: 100px solid transparent;/*透明な正方形(下向きの三角形)*/
border-right: 100px solid #9caa35;/*色付きの正方形(左向きの三角形、この三角形のみ表示されます)*/
border-bottom: 100px solid transpaent;/*透明な正方形(上向きの三角形)*/
border-left: 100px solid transparent;/*透明な正方形(右向きの三角形)*/
}
図形を透明にする場合border-bottomプロパティのカラー部分にtransparentというカラーが透明になる指定を入れます。
これがCSSで三角形を作る基本になります。
疑似クラスを作り三角形を作り配置
この特性を利用して、吹き出しのサイズに合わせた三角形を作り、配置します。

この時、配置には疑似クラスを使用します。
疑似クラスとはセレクタの後に追加する指示で、セレクタに対し特定の動きや効果が起こるようにする設定です。
疑似クラスはそれ専用のHTMLを書かなくても付加することができます。
疑似クラスには色々便利なものがあるのですが、今回は::befor(指定した要素の直前に内容を追加)を使います。
::beforを指定すると、divで図形を設定していれば、作った図形のピッタリ隣にもう一つ図形を配置することができます。
この特性を利用して、吹き出しの四角い枠と作った三角形をくっつけてツノつき吹き出しの形にします。
疑似クラス、特に::befor(::after)を使う場合は元のコードの方にcontent:””;を書きます。
contentプロパティは:beforeと:after擬似クラスを使用する際に書いておく必要のあるコードですので必須です。
疑似クラスで作った図形の位置は疑似クラス設定のコード内で行います。
位置の設定に使うのはpositionプロパティ、以後絶対数値での位置調整ができるようになるabsoluteを使います。
topとrightで数値をいじって位置を調整します。
疑似クラスのCSS内容は以下の通りです。
.hukidasi1::before {
content: “”;/*疑似クラス(befor)を使うためのコード*/
position: absolute;/*位置決定の方法(絶対値で位置を決める)*/
top: 25%;/*吹き出しの上部から25%の位置*/
right: 100%;/*吹き出しの右端にくっつくように*/
border: 20px solid transparent;/*三角形とそのサイズ*/
border-right: 20px solid red;/*三角の角の向きが右*/
}
topとright(またはbottom、leftを使用する場合もあります)の数値は三角を配置したい位置によって変更します。
配置する
アイコン画像、内容文、吹き出しと必要なパーツが揃いましたのでまとめて配置してみようと思います。
吹き出し三角のツノは疑似クラスで作ったので、元のプロパティと一緒に動かすことができます。

アイコン画像と吹き出しが縦に並んでいますが、アイコン画像の方のCSSにflote:leftを設定します。
これによりアイコン画像の下に来ていた吹き出しがアイコンのすぐ横隣に移動します。
.icon1 {
float: left;
}
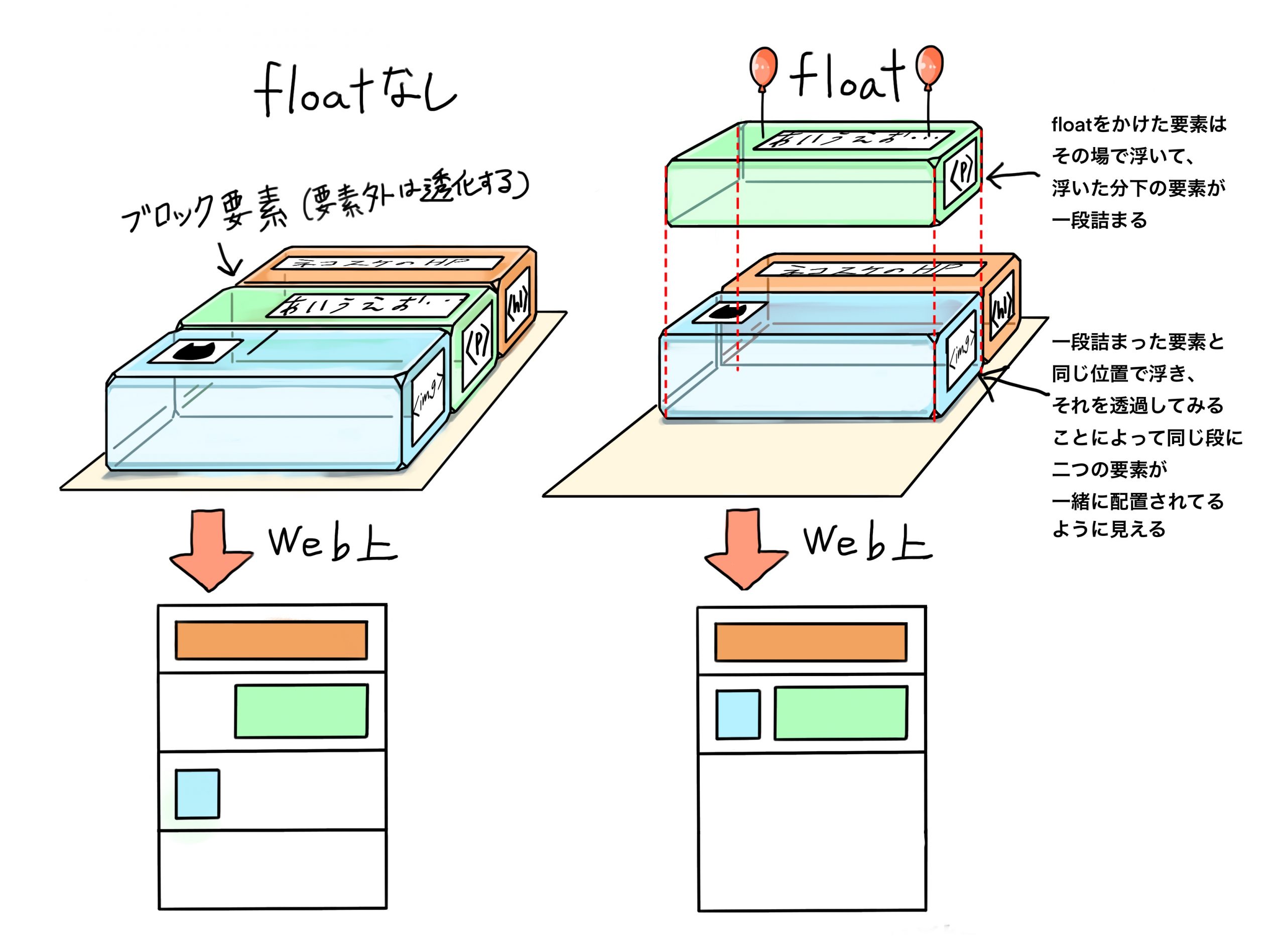
ここで注意しなければいけないのは、floatは要素同士に十分な隙間がないと要素が横並びにはならないことです。
floatというのはただ要素を横に並べるものではなく、floatを指定した要素を浮かせて、素を浮かせてその浮いた隙間に他の要素を詰めるように配置するという仕組みです。

最後に吹き出しのツノの色を直して、これで完成です。

Light Webからのお知らせ
ライトウェブはプライバシーマークを取得しました!
今までも個人情報を取り扱う案件に携わって参りましたが、
より安心してお任せいただけるようになりました。
今後ともライトウェブをよろしくお願い致します!



