Looker Studioの基本的な使い方「期間設定」

Looker Studio は、Google が無料で提供するデータ可視化・共有ツールです。
グラフ単体だけでなくページ全体やレポート全体を一括で設定できる方法もあります。
この記事ではLooker Studioでの期間の設定方法について解説します。
目次
01表やグラフ単体に期間を設定する
01-1.表やグラフ単体に期間を設定する
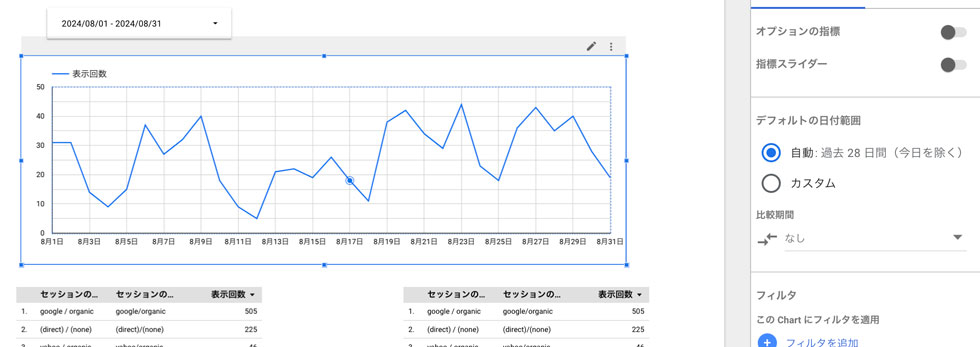
表やグラフ単体に日付範囲を設定する場合は、表やグラフを選択し、右側に表示されるプロパティパネルの「設定」タブ内の「デフォルトの日付範囲」から設定が可能です。

自動のままにすると「過去28日間(今日を除く)」に設定されます。
カスタムにすると日付を細かく設定できます。
選べる期間には以下のようなものがあります。
- 過去7日間
- 過去14日間
- 過去28日間
- 過去30日間
- 今日
- 昨日
- 今週(日曜日から)
- 今週(月曜日から)
- 今週月曜日から今日まで
- 先週(月曜日から)
- 今月
- 今月初めから今日まで
- 先月
- 今四半期
- 今四半期初めから今日まで
- 前四半期
- 今年
- 今年初めから今日まで
- 前年
- 絶対指定
- 詳細設定
日付の設定では、個人的に過去12ヶ月間の表やグラフを作成するために詳細設定をよく利用します。
01-2.過去12ヶ月間の設定方法

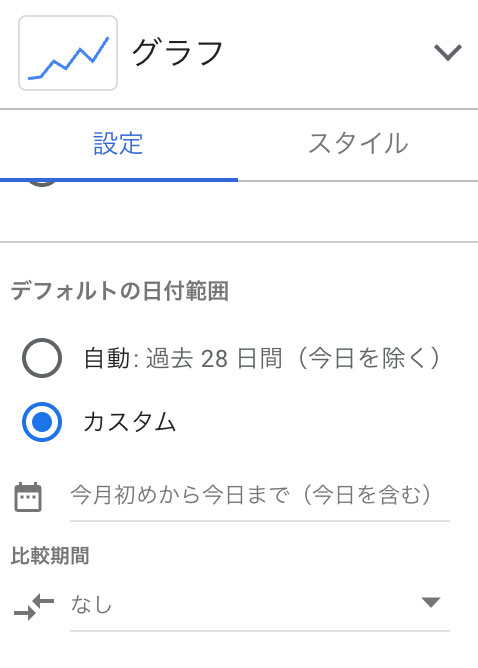
まずはグラフをクリックして右に出る設定からデフォルトの日付範囲をカスタムに変更します。

「今月初めから今日まで(今日を含む)」をクリックするとカレンダーが表示されます。

右上の「今月初めから今日まで」をクリックし、表示されるプルダウンの1番下にある「詳細設定」をクリックします。

すると以下のように開始日と終了日を設定する画面が表示されます。

開始日・終了日の1番下を「月」にします。 開始日の上から3番目の数字のところを12にします。 終了日は0のままで大丈夫です。 今月を含めない過去12ヶ月の表にする場合は、開始日を13、終了日を1に設定します。

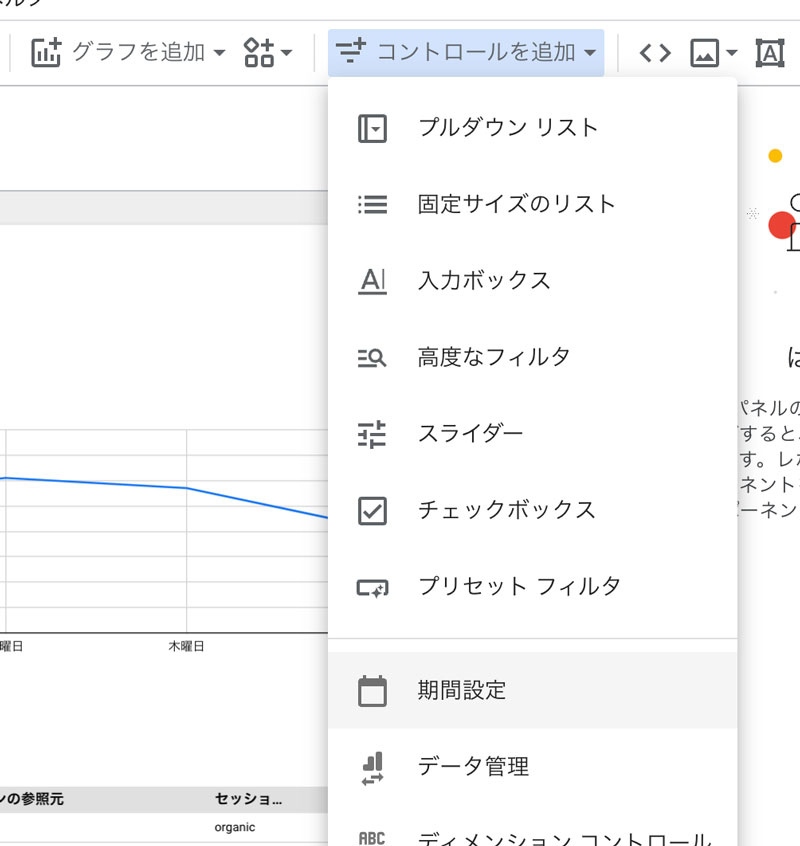
02コントロールを用いた期間の設定
「コントロールを追加」の中の期間設定を利用すると、ページの中の表の期間を一括で変更できます。 表の「デフォルトの日付範囲」を「カスタム」にしていると、コントロールによる期間変更はできません。一括で変更したい場合は「自動」に設定してください。

表の日付を一括でコントロールできるため、コントロールの期間設定を利用することをお勧めします。

レポート全体にコントロールの期間の設定を使用する場合は、コントロールをレポートレベルにするとレポート全てにコントロールが追加できます。
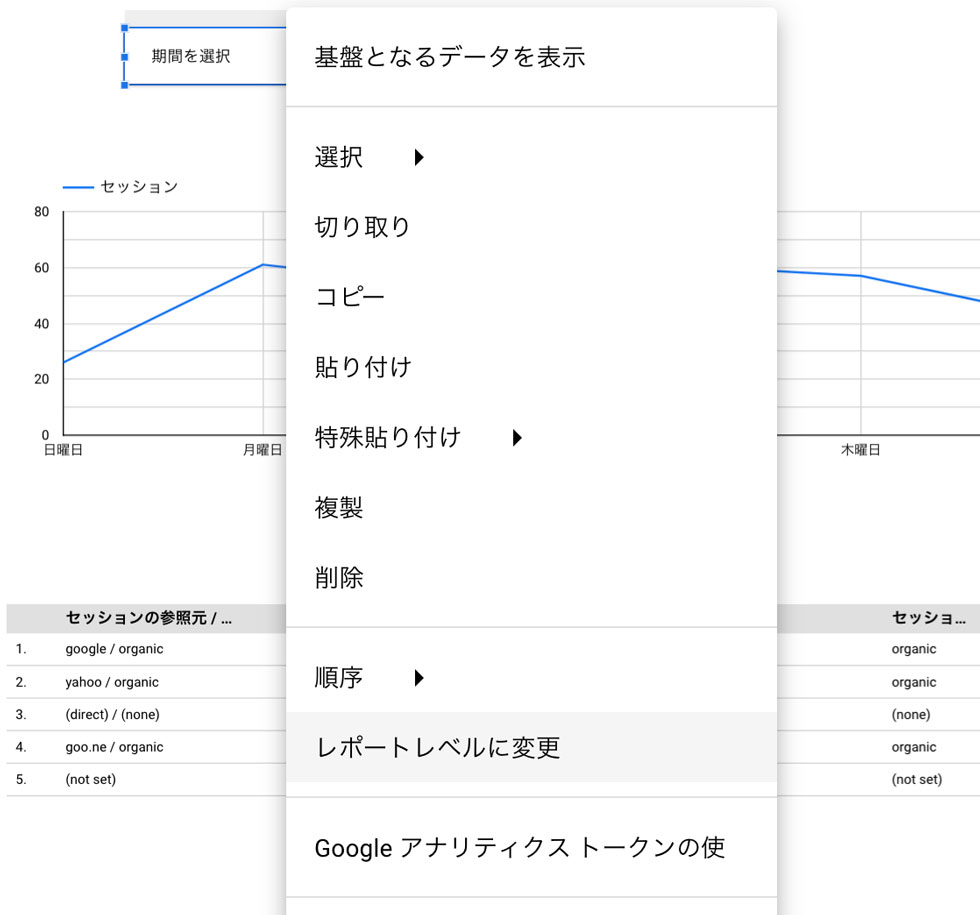
期間の設定のコントロールを右クリックして、「レポートレベルに変更」をクリックするとレポート全てにコントロールが追加されます。
レポートレベルでの注意点は、レポートレベルに設定したものを削除すると全てのページから削除されます。
レポートレベルに設定されたものの位置を動かすと全てのページに位置の変更が適用されます。
またこのページだけ動かしたいからといってレポートレベルに設定したものをページレベルに変更すると他のページからは消えてしまいます。
その点は注意してください。
03レポート設定で全ページの期間を設定する
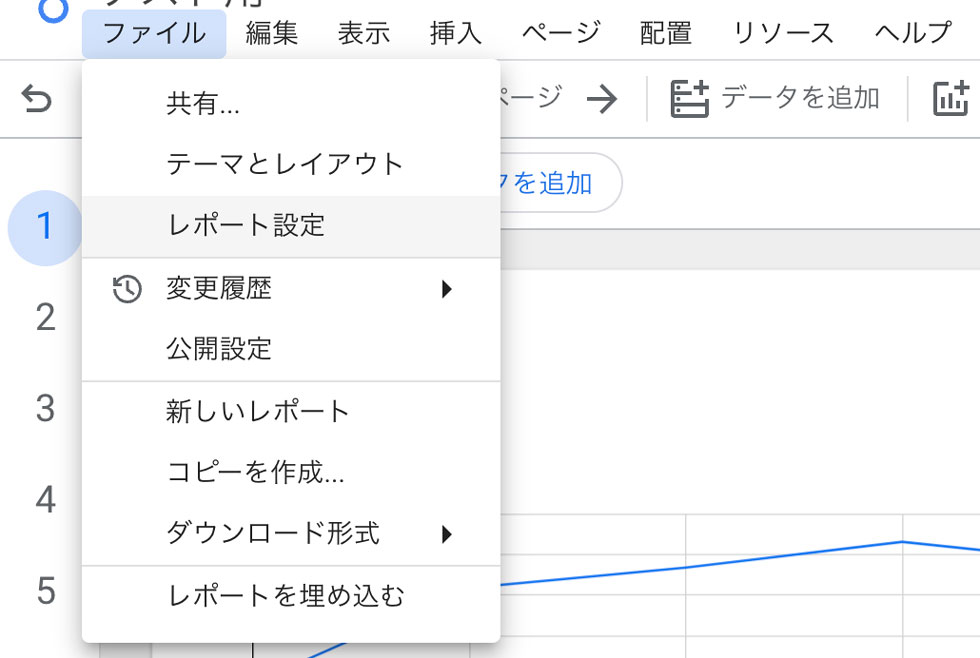
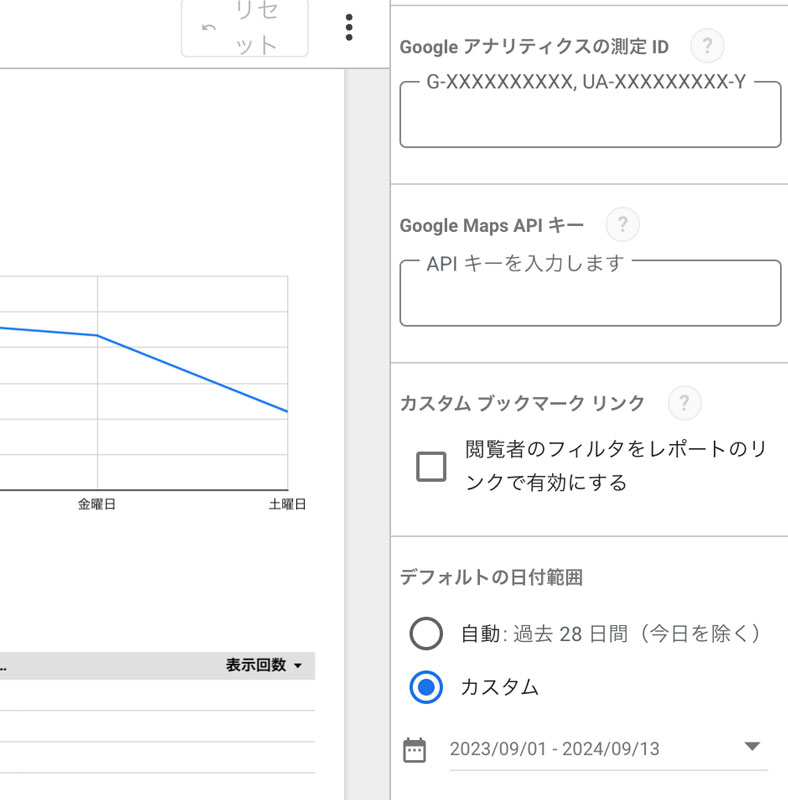
「ファイル > レポート設定」から全ページの「デフォルトの日付範囲」を設定できます。


「レポート設定」で設定したデフォルトの日付範囲は、コントロールの期間設定を利用しているページや、個別にデフォルトの日付範囲を「カスタム」に設定している表やグラフには適用されません。
レポート設定での日付コントロールは、頻繁に利用するわけではありませんが、状況によっては役立つ場合があります。
04ページに期間を設定する
コントロールの「期間設定」以外にも、「現在のページの設定」から日付範囲を設定できます。
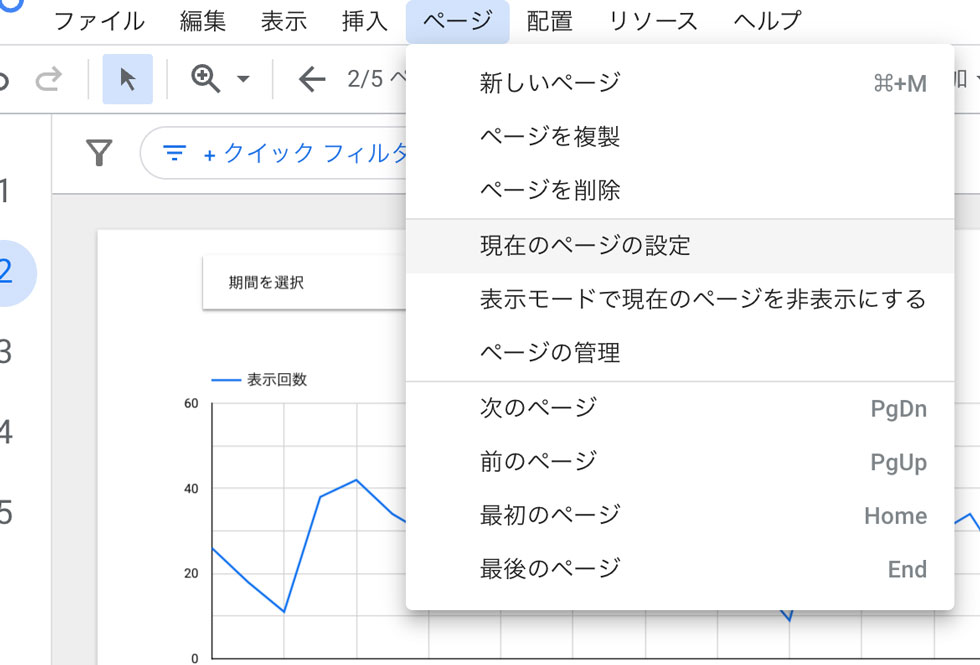
「ページ > 現在のページの設定」をクリックします。

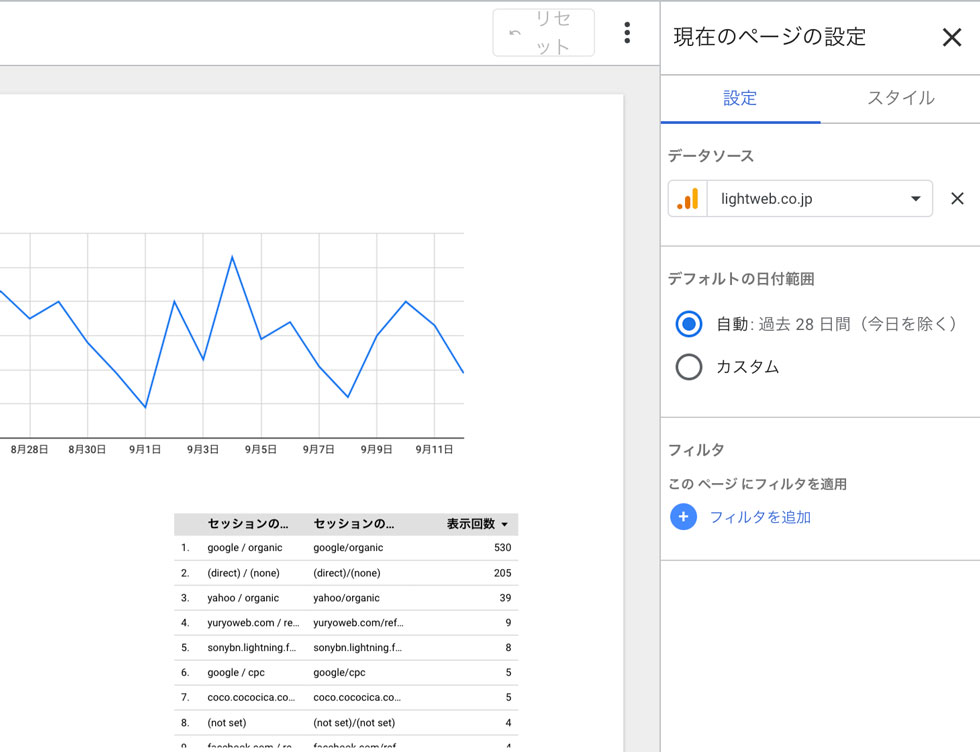
表示された現在のページの設定からデフォルトの日付範囲を変更することができます。

05日付設定の優先順位
これまでレポート、ページ、コントロール、表グラフ単位での日付範囲の設定を説明してきましたが、どの設定が優先されるかは知っておいた方が良いと思います。
「日付範囲の設定」の優先順位は、以下の通りです。
「表グラフ単位 > ページ・コントロール > レポート」
「ページ」と「コントロール」で設定した場合、「コントロール」の設定が優先されます。つまり、「コントロール」で設定すると、「ページ」で設定した日付範囲は上書きされます。
その後、「ページ」設定で日付範囲を変更すると、「コントロール」の日付範囲が上書きされます。
したがって、設定する際は混乱を避けるため、「ページ」設定と「コントロール」設定のどちらか一方を使用することをおすすめします。

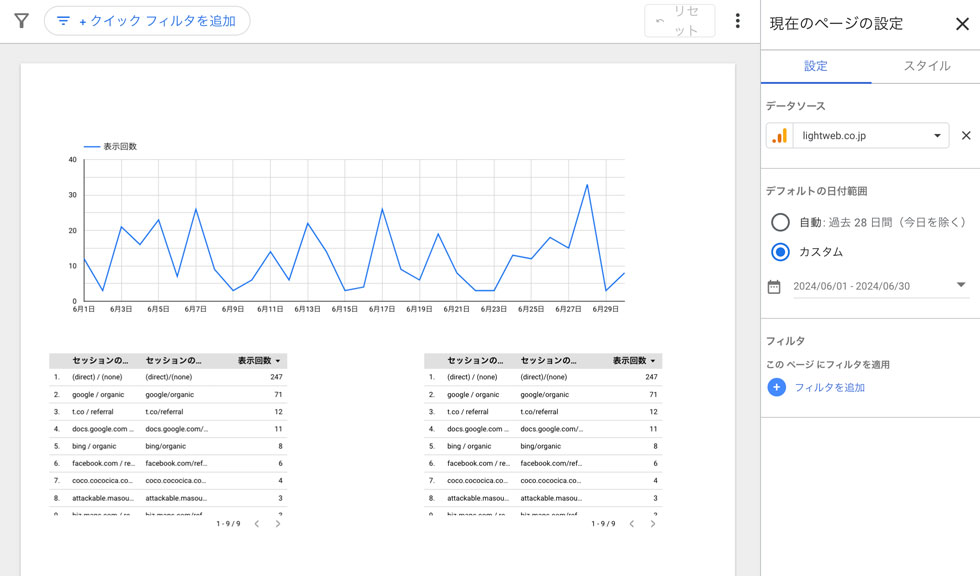
▲現在のページの設定で日付範囲を設定「2024/06/01~6/30」

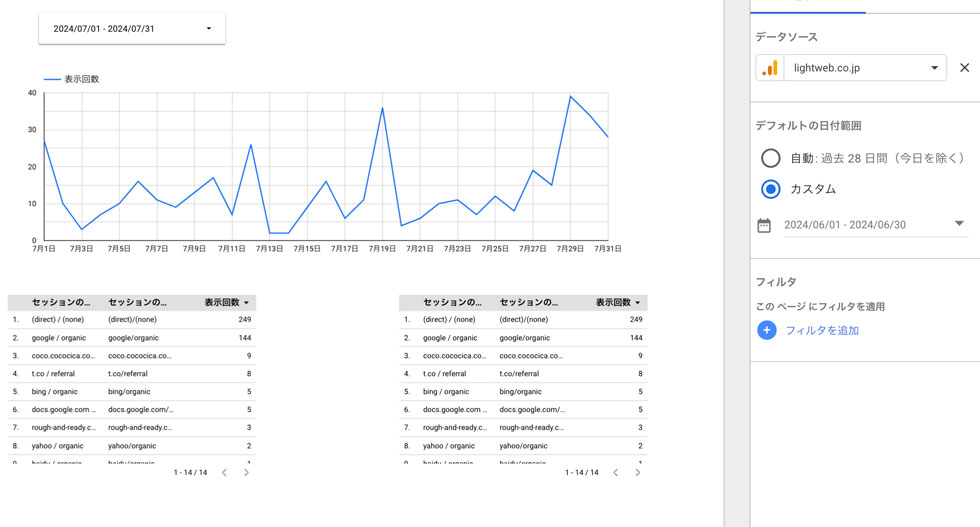
▲このページにコントロールの期間の設定を追加し、コントロールの日付範囲を「2024/07/01~31」に変更。
ページに設定した日付範囲よりもコントロールの日付範囲が優先されるようになります。

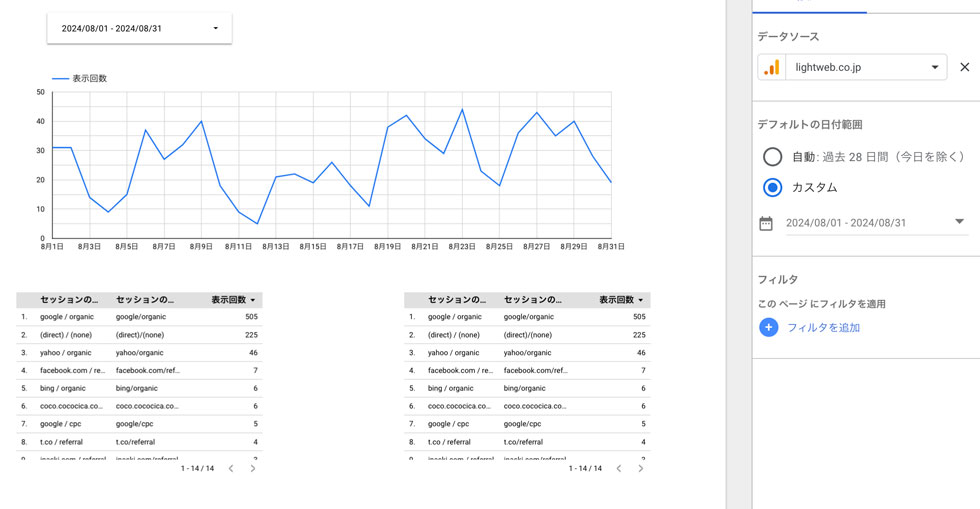
▲再び現在のページの設定の日付範囲を「2024/08/01~31」に変更。
コントロールの日付範囲が上書きされてページ設定の日付範囲が優先されるようになります。
06まとめ
いかがでしたでしょうか? このように日付を一括でコントロールすることで、データの比較が迅速かつ効率的に行えます。 今後もこのような Looker StudioのTipsを投稿していきます。
Webサイトの現状を分かりやすく見える化しませんか?
Ligh Webでは、Google Looker Studioを利用したダッシュボード制作を承っております。
ぜひ一度お問い合わせください。



