「Chromeデベロッパーツール」でできること

Chrome デベロッパーツールとはwebページ開発向けの機能のことです。
Webページを構成するコーディングや、iPhoneなどのレスポンシブデザインの確認ができます。
この記事を読めば、そんなChromeデベロッパーツールについての概要を理解でき、あなたのWeb制作に活かすことができるかもしれません。
この記事をお読みいただくと次のような疑問が解決できます。
- デベロッパーツールとは何か?
- デベロッパーツールで表示方法がわからない
- デベロッパーツールを取り入れる利点はなにか
- デベロッパーツールの便利機能を知りたい
目次
01Chromeデベロッパーツールとは何か
デベロッパーツールとは、Google Chromeに標準搭載されているWeb開発者向けの検証ツール(デバッグツール)です。
普通にサイトを閲覧する際には使う必要がありませんが、Webサイトの制作時のレイアウトやコーディングの確認、SEO、セキュリティ、表示スピードなどのチェックなど様々な面で活用ができます。
02Chromeデベロッパーツール起動方法
Chrome起動後の作業です。

Windows
- F12キーを押す
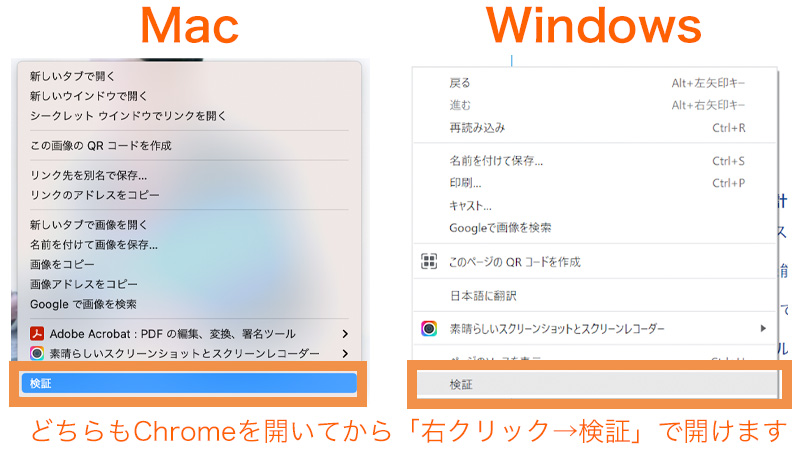
- 右クリック→検証で開く
- ショートカットキー:Ctrl+Shift+I
Mac
- 右クリック→検証で開く
- ショートカットキー: Command + Option + I
03Chromeデベロッパーツールを取り入れる利点
Chromeデベロッパーツールを取り入れる利点は、なんと言ってもChromeに標準搭載された機能なので、全機能Chrome同様無料で使用できるということです。
また、Chromeのアップデートと同時にアップデートされるので、ソフトとして個別にアップデートする手間がかかりません。
そして無料のサービスとは思えないほど、多機能であるということです。
HTMLチェック、レスポンシブ画面の確認からサイトのSEO採点、表示スピードのチェックなどWeb開発に非常に便利な機能を搭載しています。
Chromeの便利機能に関しましては後ほど紹介させていただきます。
04Chromeデベロッパーツールの便利機能
ここではWebサイト開発でよく使う、またはWebサイト制作時にわかると便利な機能を紹介していきたいと思います。
Webサイトを構成するソースコードがわかる
Webサイトを構成するHTML、CSS、Java Scriptなどのソースコードの確認ができます。
- HTMLの確認の際は「要素」パネル

- CSSの確認の際は「スタイル」パネル、(こちらは要素パネルにくっついていることが多いです。)

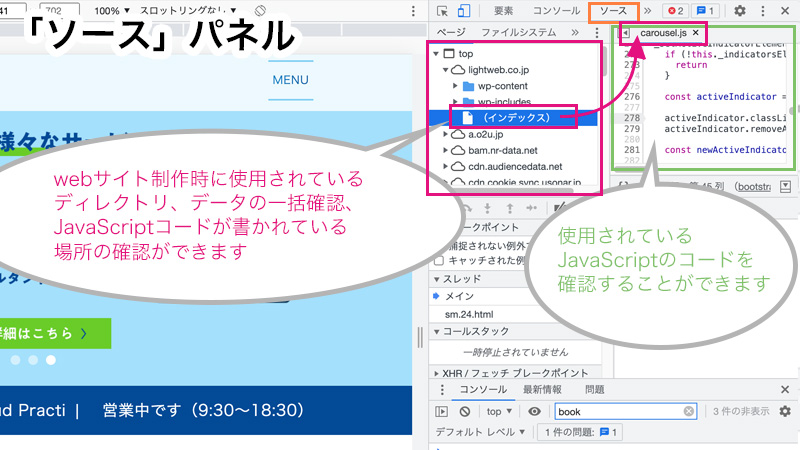
- Javascriptの確認の際は「ソース」パネル

をそれぞれ使用します。
セレクトモードを使用して気になる部分をクリックし、その部分のソースコードに絞って確認することも可能です。
さらにセレクトモードで該当するHTMLがどのHTMLの入れ子になっているかなど、コードの構造を一眼で確認することもできます。
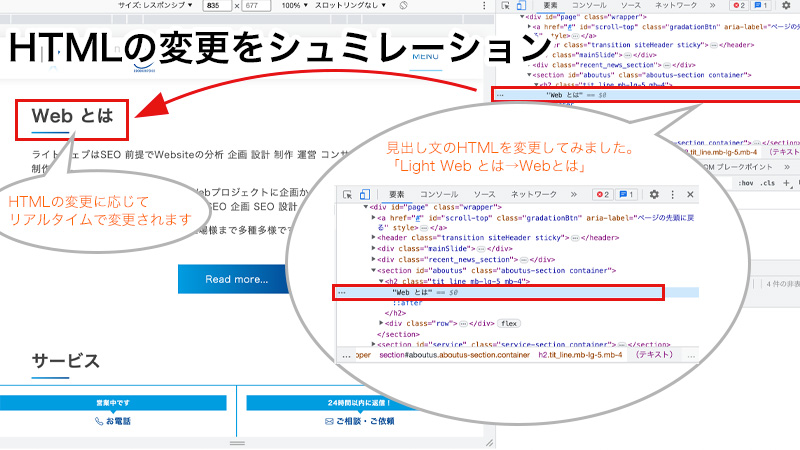
リアルタイムでコードのシュミレーションができる
「要素」、「Style」パネルでは、書いてあるコードを編集してのリアルタイムでのシュミレーションが可能です。 

「コンソール」パネルではJavaScriptによるリアルタイムシュミレーションも可能です。
「要素」「Style」パネルでは書いてあるコードを編集すると、書いてあるコード通りにweb画面が変更されます。
変更した画面、コードはあくまでシュミレーションとして変更されるだけで、元のコードを変えるわけではないのでご安心を。
レスポンシブ画面の確認ができる
PC画面、さらにその画面を縮めたり広げたりした状態、iPad、スマホ、さらにiPhone、Garaxy、などの機種別の画面表示の確認が可能です! 
エラーチェックができる
Chromeデベロッパーツールでは様々な方法でのエラーチェックが可能です。
- 「要素」、「スタイル」パネルによるHTML、CSSのコーディングミスのチェックができます。
- 「コンソールパネル」ではページのコードエラーを自動的に検出します。
ネットワークでタグが呼び出されていないことがわかった場合は、[コンソール] パネルを使用してその原因の手がかりをつかめることがあります。
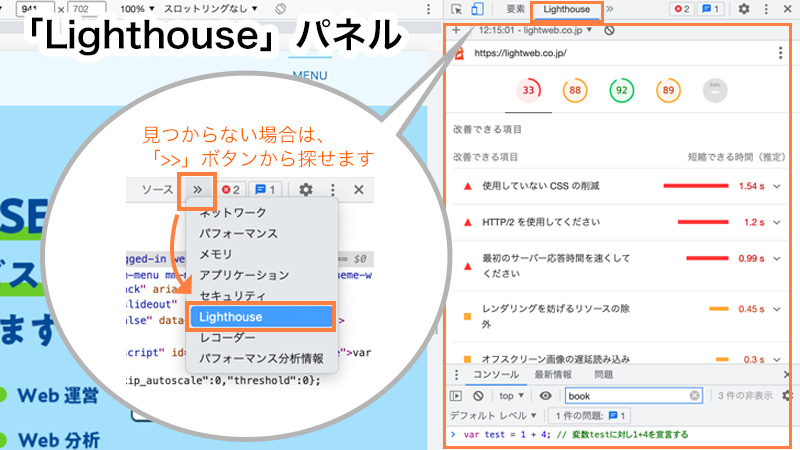
ウェブページの品質改善のお手伝い
「Light House」パネルではウェブページの品質改善の指針を「パフォーマンス」、「PWA」、「アクセシビリティ」、「ベストプラクティス」、「SEO」点でチェックすることが可能です。SEO対策などの指標に使用できます。

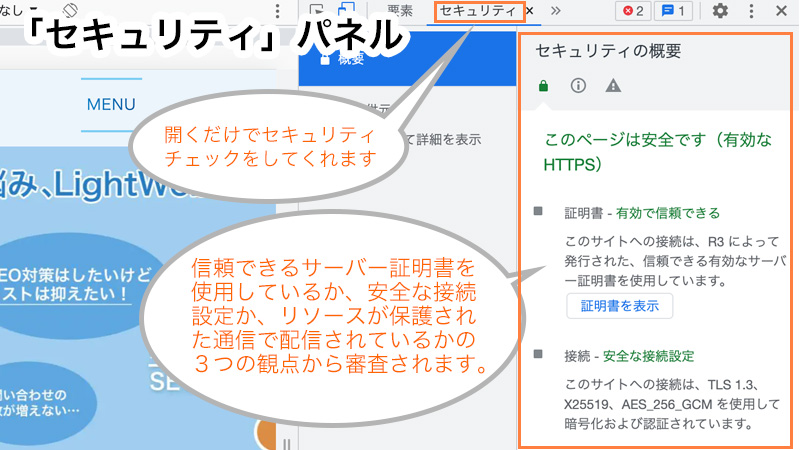
サイトが安全な通信ができているかを確認
「Security」パネルは、表示されているサイトが暗号化された安全な通信ができているかの確認に使用されます。
自身で開発したサイトの通信セキュリティのチェックに使用することが多いパネルです。

メール、インターネット通信そのものを暗号化してやりとりする通信方式をそれぞれTLS、SSL通信といいます。
通信内容が暗号化されているため、外部から通信内容を勝手に読まれるリスクが減るため安全とされる通信方法です。
「Security」パネルは
- 証明書(有効なTLS/SSL証明書の使用)
- 接続(安全なTLS/SSL接続が確立されているか)
- リソース(画像やJavaScriptなどのリソースもTLS/SSLで配信されているか)
05まとめ
いかがだったでしょうか?
デベロッパーツールはWeb制作の初心者にも上級者にも優しい機能がたくさんあります。
現在新たにプレビュー版としてChromeブラウザ上の動作を記録して、記録したものを再生することができる「Record」パネル、手軽にサイトのパフォーマンス分析ができる「Paformance insights」が公開されるなど、Chromeのデベロッパーツールは日々便利なツールが増えたり、改良されたりしています。
ぜひWeb制作に役立ててみてはいかがでしょう?






