「AMP」WebサイトのAMP化はどの様な効果をもらたすのか 概要から導入方法までを解説

「AMP」について、SEOの初心者でもできるだけわかりやすくSEO初心者の筆者がお伝えします。「AMP」というワードを耳にしたことがある人も、初めて聞いたという人もぜひ読んでみてください。
この記事をお読みいただくと次のような疑問が解決できます。
- AMPとは何か?
- AMPのメリットとデメリット
- AMPの導入方法や導入事例
目次
01AMPの概要
はじめに「AMP」の読み方からお伝えします。『アンプ』と読みます。Accelarated Mobile Pagesの頭文字をとってネーミングされています。
その概要ですが、一言でお伝えするとモバイル端末でWebコンテンツを瞬時に読み込んで表示させるためのフレームワークがAMPです。
もっと噛み砕けは、皆さんの身近な存在のスマホで検索したWebサイトをできるだけ早く表示させるための仕組みといったところでしょうか。
はじまりは2015年10月、GoogleとTwitterを筆頭とした業界各社の協力によってAMPプロジェクトが立ち上がりました。主な目的はモバイルインターネットの向上です。
これを機にGoogleがAMP化されているサイトを高く評価する優遇処置を行いました。その主な例が「AMPマーク」です。AMP化されているサイトはそれがわかるように検索画面上にマークを表示させ目立たせる処置をとりました。ですがこのマークは現在はありません。2016年6月に終了とし翌月にはAMP表示は消えました。
だからと言ってAMPそのものがなくなったわけではなく、Googleは今もモバイルファーストを掲げていますし、モバイルインターネット向上のために存在するAMPは消滅したわけではありません。もともとGoogleはAMPを導入しただけで検索順位を優位にしていたわけではなく、目立たせていただけで、このマークが消滅したからといって検索順位に影響があるものではありません。
AMPページというのはモバイル用ですので、モバイル端末で検索した時に表示されます。AMPはモバイルインターネットを快適に使用してもらうためのものですから、Googleのモバイルファーストの考えが根底にあります。明言はできませんが、自ずとSEO効果が見込めることは予測されると考えてもいいのではないでしょうか?

02AMPに必要な3つの要素
さて、なんとなくAMPのことを理解いただけたところで、なぜAMPページは早く表示できるのか、その仕組みをご紹介します。
ページをAMP化するためには3つの要素が必要となります。順番に解説していきます。
AMP HTML
モバイル端末でサイトの表示を高速化するために、使用するタグに制限をかけたHTMLをAMPページでは使用しなくてはいけません。詳細は後ほど紹介しますが、通常のHTMLで使用しているタグで使用が不可になるタグが出てきます。
例えば画像をサイトに掲載する際は、文字などと比較して読み込みに時間がかかることが予測されます。
これを解消するために画像を取り扱う際に使用される代表的なタグであるimgタグに制限をかけています。imgタグに関しては単純に使用不可ではなく、AMP独自タグに代用することで同じように画像を表示させることができます。
このようなAMP独自のタグというものがいくつか存在します。そういったルールを導入しながらHTMLを記述していきます。
HTMLに限定せず、CSSにもAMP化のための制限やルールが存在します。これらルールに関してはAMPの公式サイトで詳細を確認することができます。
AMP JS
AMPページでは原則として、AMPで定義された以外のJavaScriptを動かすことが許されていません。JavaScriptの読み込みは大なり小なり、ページ表示速度に影響が出ます。これをAMPページでは制限をかけ、代わりに独自のライブラリを公開することで、レンダリングの高速化を実現しています。
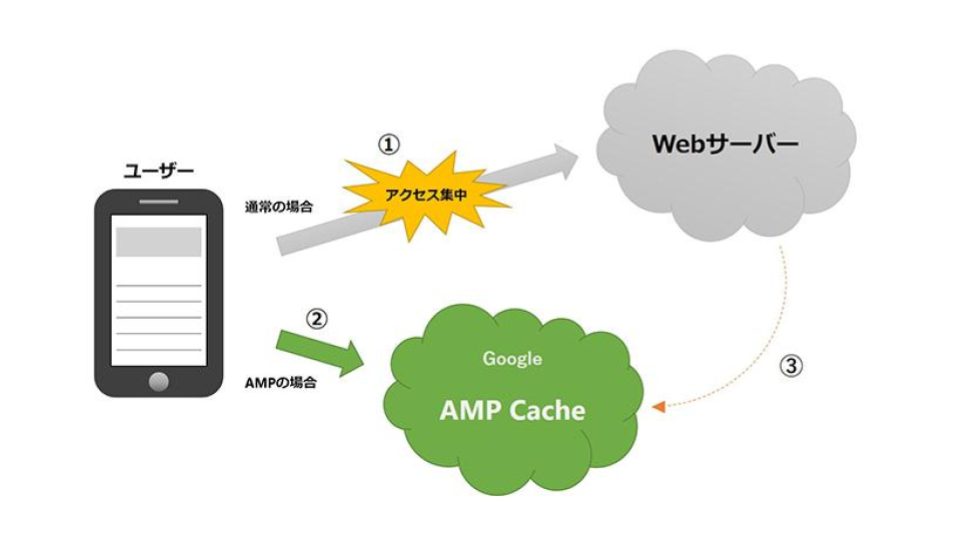
AMP Cashe
AMP CasheはAMPページを配信するためのコンテンツ配信ネットワークです。AMPページでは本来のWebページのサーバーとは別のAMP Cashに保存されます。ユーザーが検索画面やSNSからAMPページにアクセスを行うとアクセスが多い本来のサーバーとは別のAMP Casheに保存されているキャッシュからコンテンツを返すため高速に表示することが可能となります。

AMPに対応していればAMP Casheにキャッシュされる。
03AMPのメリットとデメリット
AMPはモバイル端末を使用するユーザーからしたらいいことづくめのような感じがしますが、当然のことながらメリットがあればデメリットもあります。それぞれ思いつくものを紹介していきたいと思います。
メリット
- クリック後の離脱率が下がる。
ページの表示にかかる時間が短くなるため、待ち時間のストレスからの離脱が少なくなる。 - 検索順位が上がる可能性がある。
表示スピードの速さはユーザーの快適化につながるため、結果的に多少でもランキングに影響する。ただし、多くの評価の一つに過ぎない。
デメリット
- ページデザインが崩れてしまう可能性がある。
従来のHTMLや外部CSS読み込み、JavaScript、jQuaryなどが利用できなくなることから、特にページデザインに拘ったサイトでは本来のデザインを表示できなくなる。 - 広告制限でコンバージョンが減少する可能性がある。
AMPページには広告制限があり、限られた広告しか表示できない。広告によってはAMPページに全く表示されないなどで、コンバージョンが減少する可能性がある。 - 運用の手間がかかる。
通常ページの他にAMPページを作成するため、管理するページが2倍になる。(Wordpressで構築されたサイトであればAMPプラグインを導入することでAMPページを作成する手間が省ける。)
04AMPの導入方法 その1:WordPressを使ったAMP化
WordPressを導入してWebサイトを運営している場合は、WordPressのプラグインにサイトをAMP化するためのものが用意されています。
その中から2つプラグインを紹介します。
AMP
AMP公式サポートページで紹介されているプラグインです。シンプルなセットアップで初心者にとっても使用しやすいです。
WordPress上でインストールの後、有効化することで自動的にAMPページが生成されます。
比較的、機能はサイトのAMP化に特化しています。どのプラグインもそうですが、レイアウトの崩れなどに対応する必要があります。
AMPAMP for WP
こちらのプラグインは機能が豊富で、Googleのアナリティクスやアドセンスの設定、モバイル端末に密接な関係にあるソーシャルリンクの設定を行うことができます。
また多くのWordPressテーマとの統合性が高く、多くのテーマに対応しており、AMPページのテーマのデザインに継続性を保ちやすいです。デザイン変更に対しても柔軟に対応しやすいと言われています。
公式サイトを見るとわかるように多機能ですが、一部料金が発生するものあり、導入する際には検討が必要です。
AMP for WP05AMPの導入方法 その2:独自開発のAMP化
Webサイトを独自開発している場合はAMP公式ページで表記されているルールに則りサイトを作成していきます。
AMP HTMLのルール
特定のタグ、要素を必ずHTML内に記述する
headタグ内にURLの正規化をするための設定を記述します。これはAMPページと非AMPページの2つが存在する場合、もしくはAMPページのみ存在する場合に、どのURLを正規化するかの設定を行うためのものです。
使用禁止のタグ、代替タグの使用
先にもお伝えしたように、AMPのメリットでありデメリットである部分でサイトを早く表示するために一部のタグをAMP独自タグに変換する必要があったり、使用を禁止しているものがあります。そのルールに合わせてコードを書き換えます。
条件が揃わないと使用できないタグがある
読んでの通りで、条件を満たしていないと使用できないタグがあります。影響が大きいところでscriptタグやlinkタグがこれに該当します。
特定の属性は使用不可
onclickやonmouseoverどのonから始まる属性の使用が禁止されています。
またXML関連の属性mぽ使用が禁止されます。
IDおよびクラス名で特定の文字列の使用不可
独自で作成するID、クラス名に「-amp-」、「i-amp-」,「amp-」の文字列の使用を禁止しています。
独自のJavaScriptコードは使用不可
JavaScriptのコードは使用禁止です。その代わり機能追加のためのAMPコンポーネントを採用しています。
これには大きく分けて3つの種類があります。
- 組み込みコンポーネント
- 基本のamp.jsライブラリに含まれているもの。
- 拡張コンポーネント
- 機能ごとに専用スクリプトを読み込む必要のあるコンポーネント
- 試験運用コンポーネント
- リリースされているが試験運転段階のコンポーネント
上記はコンポーネントカタログとして公式サイトで目的別に検索することができますので、用途に合わせて導入することができます。
CSSの制限
CSSの制限には以下のような項目がありますので、このルールに従って記述します。
- スタイルシートを読み込んでのCSSの設定は使用禁止。
- head内に設置した
<style amp-custom>〜</style>にスタイルを記述するか、インラインでCSSを設定する。 <style amp-custom>とインラインのボリュームは75キロバイト以内。- bodyタグの最後に
<style amp-keyframe>〜</style>の設置可。 <style amp-keyframe>はCSSのkeyframe専用でボリュームは500キロバイト以内。<style amp-keyframe>内に@keyframeに対する@mediaと@supportsの記述は可。- transitionプロパティと@keyframeで使用できるのはopacityとtransform(-vendorPrefix-transform)のみ。
(一般的なブラウザで GPU を高速化できるプロパティの遷移とアニメーションのみを許可。) - !importantの使用禁止。
- セレクタに「-amp」「i-amp」の使用を禁止。
- フォントの設定はhead内に
<link>設定するか(制限あり:許可されているフォントプロバイダのみ)、
AMPスタイルシート内に@font-faceを使用して設定する(制限なし)。
条件付きHTMLコメントの使用不可
条件付きHTMLコメントとは特定のブラウザの時のみ発動するコメントでそれを使用することを禁止しています。
共通属性を採用
ページの高速表示を実現するために下記の属性共通属性を採用しています。
- レイアウトを定義する属性
- ayout, width, height, media, placeholder, fallback
- 要素にインハンドラをインストールする属性
- on
構造化データの推奨
標準化された構造化データ(メタデータ)で注釈を付けることを推奨しています。合わせてGoogle「schema.org」でのマークアップを進めています。
なお、構造化データについてはこちらで詳しく解説しています。
06AMP対応ページのチェック方法
AMP対応ページを作成した後、もしくは表示されているページがAMPに対応しているのかどうかを確認する方法をご紹介します
Develop Consoleを使用して確認
サイトのURLの最後に『#development=1』を追加します。デベロッパーツールを開いてコンソールを確認します。分析結果にエラーを解消することでAMP対応のページを作成できます。
07AMPプロジェクト公式サイトより
〜成功事例・学習方法・テンプレートのご紹介〜
AMPプロジェクトには当然のことながら公式サイトが存在します。
こちらのサイトではAMPを実際に導入した成功事例となるサイトの紹介やAMPページ制作のためのガイドが紹介されています。興味のある人はぜひチェックしてください。
08まとめ
今回はAMPについて紹介しました。LightWebではこのほかにもさまざまなSEOに有効とされる情報が満載です。SEOを重視したWebサイトの制作にご興味のある方はお気軽にお問い合わせください。




