Pythonで作業を効率化しよう!第三回 ~PythonとSeleniumを活用したWebブラウザ操作の自動化~

Light Webアルバイトのマキシと言います。
日々の作業の効率化をできるようにするためにPythonを取得しようと思い立ちました。
Pythonはシンプルなコードで初学者にも優しいプログラミング言語で豊富なライブラリを使うことで、自分が1からすべて作るのではなく、効率的にプログラムの作成を進めることができます。
そんな人気の高いプログラミング言語のPythonの基礎からスクレイピングまでの学習のアウトプットを月1で連載していきたいと思います。
第三回はSeleniumを使用したブラウザ操作の自動化を紹介します。
目次
GA4・Google Search Console
ライトウェブ オリジナル・ダッシュボード・サービス
業務を見える化し生産性を高めたい方へ
初期費用0円 / 運用費月額5,500円税込
01PythonとSeleniumによる自動化
「Webサイトからの情報収集自動化」と「Webブラウザの自動操作」ができるようになれば、日頃の業務の効率がグッと向上します。
具体的には自社システムの管理画面のログインを自動化することが可能です。
PythonとSeleniumの組み合わせることで、Webブラウザの自動操作やWebサイトから情報を取得するスクレイピングが容易に行うことができます。
02Seleniumとは?
Webアプリケーションを自動化するためのオープンソースのツールです。
2004年にユーザインターフェースのテストを自動化するツールとして開発され、2007年にはWebDriverのブラウザ自動化を開発してリリースし、「Selenium WebDriver」などのプロジェクトが開始しました。
その後も複数のテストを複数に同時に実行できる「Selenium Grid」の実装をして、現在では多くのエンジニアに利用されている自動化ツールです。
Seleniumの主な3つの機能
- WEBページの操作:ブラウザを開いてウェブページを表示したり、リンクをクリックしたり、テキストを入力したりすることができます。
- ページ内の要素の取得:WEBページの特定の要素(例えば、テキストや画像)を取得して、それを利用することができます。
- 動的なWEBページの操作:JavaScriptやAjaxなどを使った動的なウェブページも、操作することができます。
Seleniumは複数のコンポーネントから成り立っており、各コンポ―ネントの役割が異なります。その中でも主なものを2つ紹介します。
Selenium IDE
Selenium IDEはSeleniumスクリプトの統合開発環境です。この環境では、記録・編集・デバッグが可能となっています。ブラウザとのやり取りを簡単に記録したり再生するChrome及びFirefoxアドオンです。 ここで統合開発環境とはソフトウェアの統合的な開発環境であり、様々なツール(デバッグ・コンパイル)の集合から構成されたものとなります。
Selenium WebDriver
Selenium WebDriverとはSelenium RC(Seleniumテストを遠隔操作するためのツール)の後継として、セキュリティの問題を解決したツールとなり、多くのユーザに利用されています。 様々な目的として利用されますが、主な目的としては、「スクレイピング」と「テスト」があります。 ここでのスクレイピングとは、プログラムによりWeb上の情報を収集する技術のことです。 スクレイピングは一度設定すると、そのWebサイトの構造が変わらない限り自動で情報収集を行うことができます。
03Seleniumのメリット・デメリット
Seleniumのメリット
- 難易度が低い Seleniumを利用するメリットは、難易度が低い点です。 プログラマー初心者や経験の浅いエンジニアであってもSelenium自体を理解して使いこなすことは決して難しくありません。
また、Seleniumはオープンソースプロジェクトなので、幅広い国や地域の人々によって開発されています。
そのため、多くのサポートリソースがあり、問題に対して解決策を見つけることができます。ネットを検索すると日本語での説明サイトが複数見つかることも特徴です。 利用方法が不明であったりサンプルのソースコードを取得や確認する際にすぐに情報が見つかるという点もSeleniumの大きなメリットと言えるでしょう。 - クロスブラウザ対応性 Seleniumは、Firefox、Chrome、Safariなど、様々なブラウザに対応しています。また、Windows、Mac OS X、LinuxなどのOSで使用できます。こうした様々な環境に対応している点もメリットになります。
- 多言語対応 ブラウザだけでなくSeleniumは多くのプログラミング言語にも対応しています。
Java、Python、C#、Ruby、JavaScriptなど、Pythonに限らず多様なプログラミング言語に対応しているため、自分の好きな言語でSeleniumを使用することができます。
Seleniumのデメリット
- 実行速度が遅い Seleniumは、ブラウザを制御するため、実行速度が遅い場合があります。
ブラウザの起動時間やレスポンス時間の影響を受けるため、、実行時間が長くなることがあります。
04PythonとSeleniumを実際に使ってみる
環境準備
本記事では、Pythonの環境を構築済みを前提に解説します。
Pythonの環境構築に関しては、「Pythonで作業を効率化しよう!第一回」をご覧ください。
また注意点としまして、Seleniumは頻繁にアップデートされ、その度に仕様が変わることが多いライブラリです。
この記事を投稿した時点(2024年4月)以降にアップデートで仕様が変更されて方法が変わる恐れがありますのでご注意ください。
今回の実行環境は以下になります。
- VSCode
- VSCodeプラグイン「jupyter」
- Python 3.12.1
VSCodeでjupyter notebookの新規ファイルを作成します。
その後Seleniumのインストールをします。コードは以下になります。
!pip install selenium
次にSelenium Webdriverをインポートします。このWebdriverをインポートする際は今までと違った記述になります。 Seleniumというオープンソースツールの中のコンポーネントのWebdriverを使用するという書き方になります。
from selenium import webdriver
自動でブラウザを開く
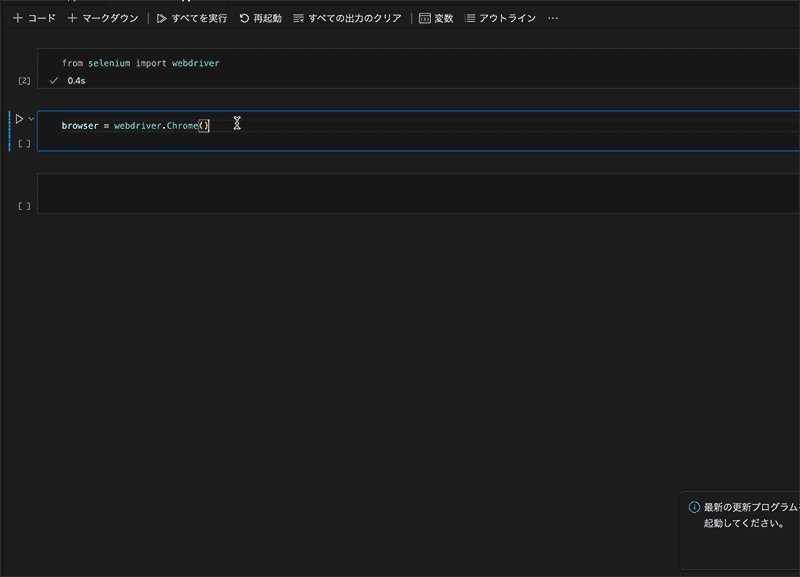
次に以下のようなコードを入力します
browser = webdriver.Chrome()
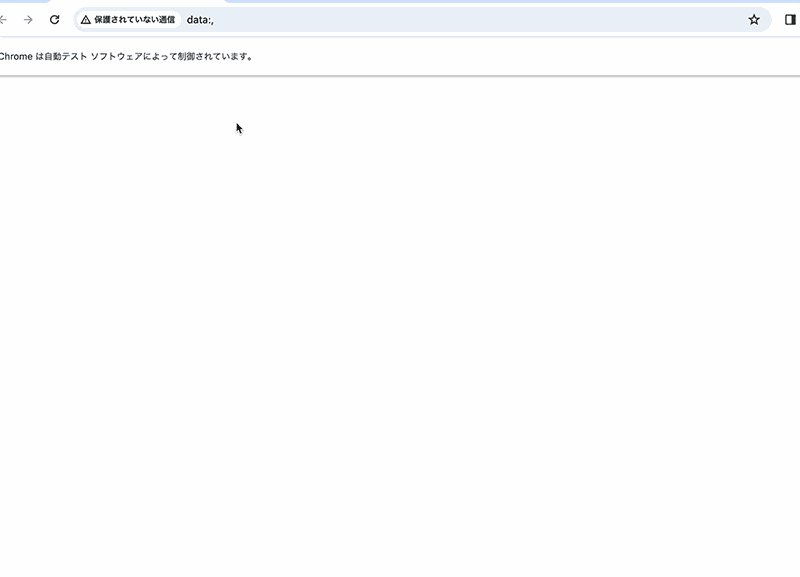
これを実行するとChromeのウィンドウが開きます。browserの部分は変数ですので何でも良いのですがブラウザを開くということでbrowserという変数にしています。
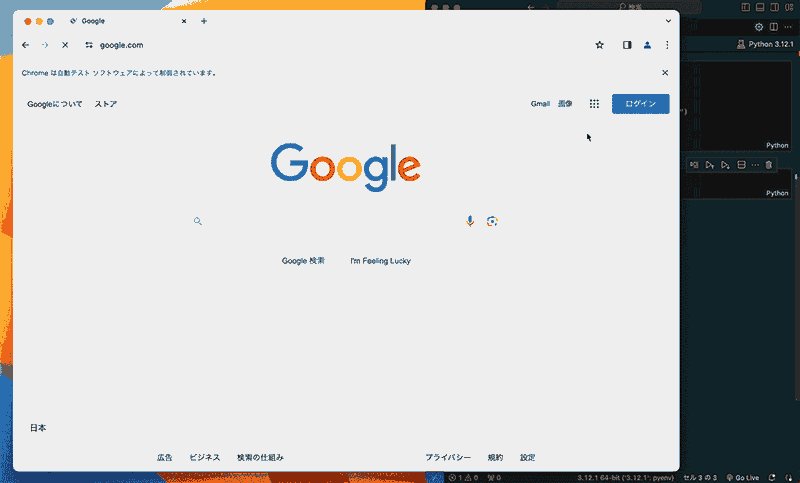
Chromeのウィンドウには「Chromeは自動テストソフトウェアによって制御されています。」と表示されていますが、これはChrome側がPythonのプログラムによって開かれたことを認識しているためこのように表示されます。

次に開いたChromeで特定のURLのページを開いてみます。
webdriver.Chrome().get(“開くURL”)
webdriver.Chrome()を先ほどのように変数(今回の場合はbrowser)に入れていると以下のようなコードになります。
browser.get(“開くURL”)
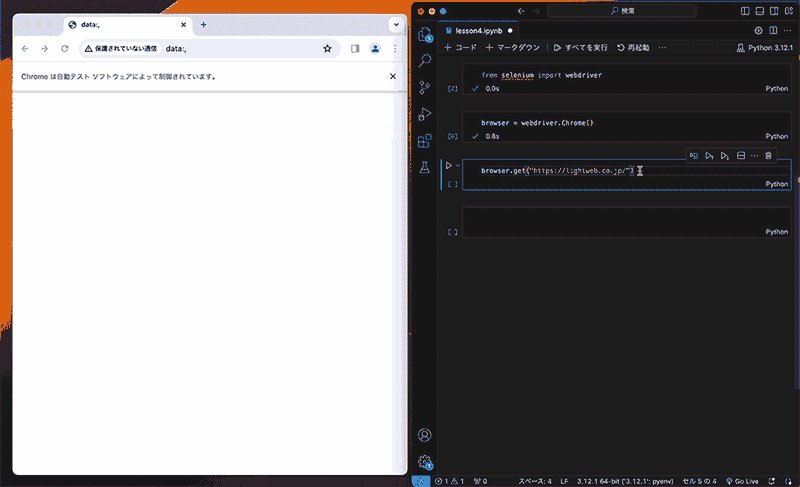
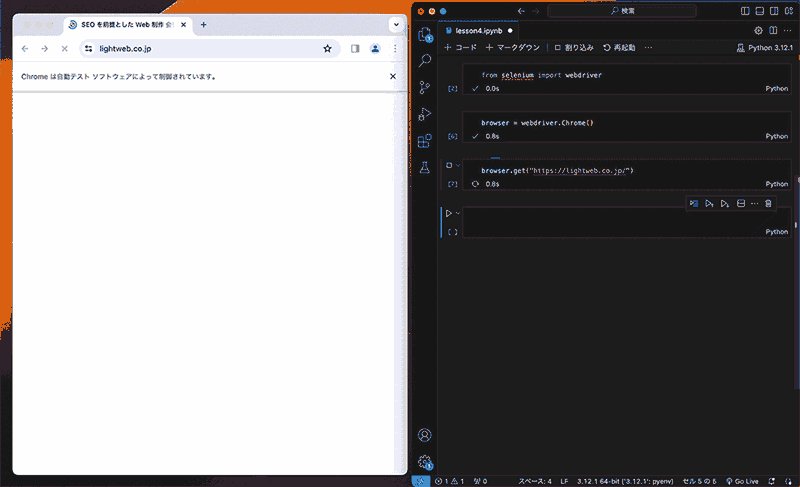
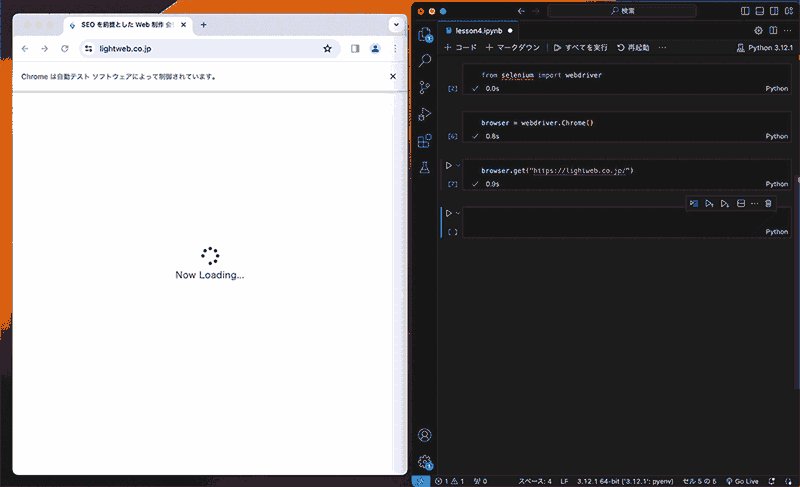
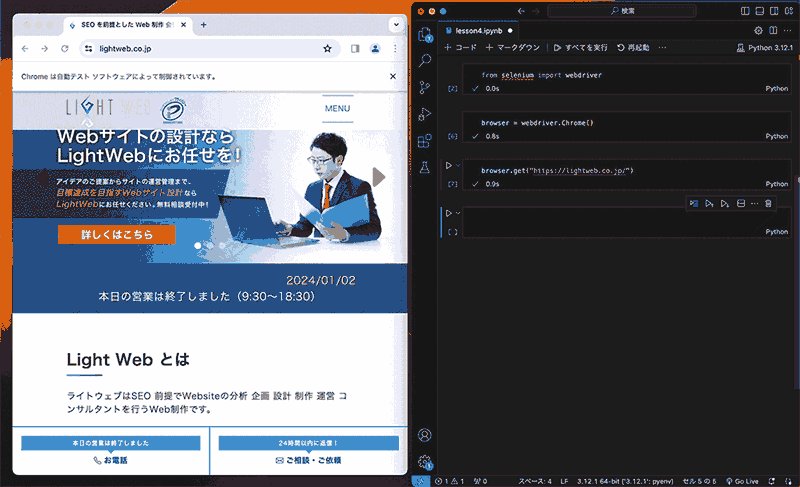
今回は弊社のWebサイトを開いてみようと思います。
browser.get("https://lightweb.co.jp/")

ブラウザ操作:要素の選択と操作(クリック、テキスト入力など)
次に自動でテキストを入力していくようなコードを記述したいと思います。
今回は弊社サイトのお問い合わせフォームに自動入力したいと思います。
自動で入力するにはフォームのテキストを入力する場所のHTMLのIDや属性といった情報を取得して指定する必要があります。
まずはWEBページのどこでも良いので右クリックします。表示されたダイアログの中の検証をクリックしディベロッパーツールを開きます。 各要素の情報を見るには点線四角と矢印が組み合わさったアイコンをクリックして欲しい要素にカーソルを合わせてクリックするとその要素の情報がディベロッパーツール側に表示されます。 要素を指定するにはfind_elementという関数を使用します。findをいう名前の通り指定した要素を探す関数になります。これには様々な種類があります。
- name属性を取得 find_element(By.NAME, “”要素のname属性名””)
- class名を取得 find_element(By.CLASS, “”class属性名””)
- id名を取得 find_element(By.ID, “”id属性名””)
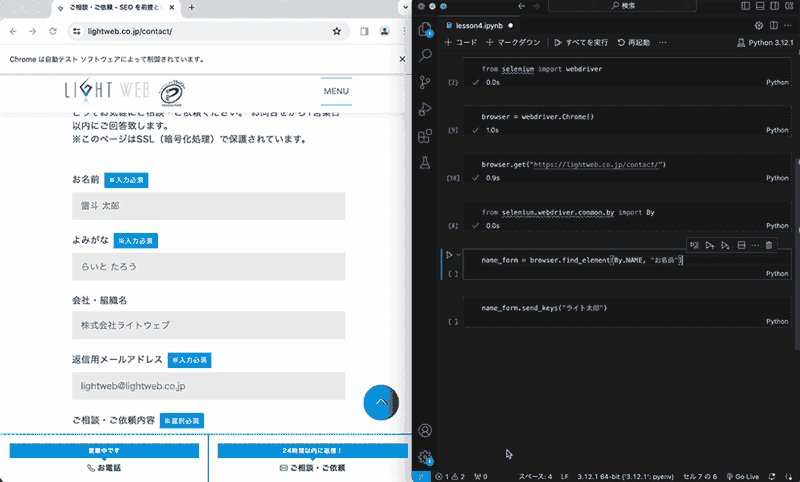
今回はName属性を使用した要素の取得をしたいと思います。 まずfind_element(By.)を使用する前に以下のコードを入力し実行します。
from selenium.webdriver.common.by import By
このコードを入力しないとfind_element(By.NAME,””)のByが未定義となりエラーになります。 次にfind_element(By.NAME,””””)のコードを記入します。
name_form = browser.find_element(By.NAME, “”お名前””)
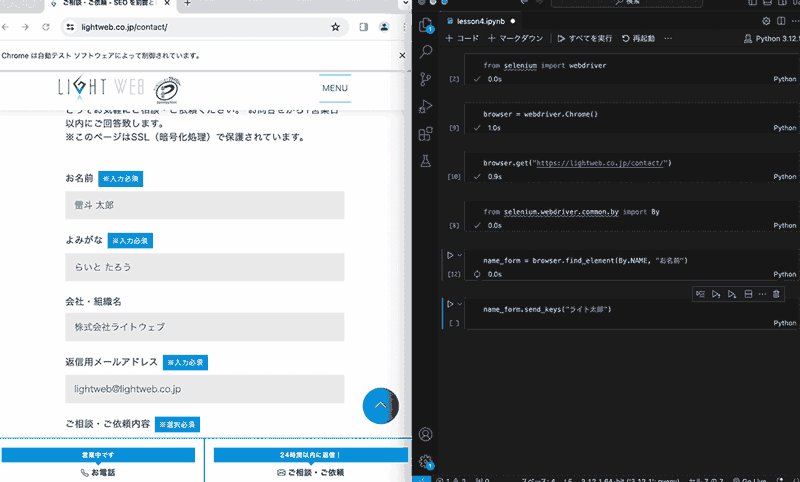
取得した要素に対してテキストを入力するコードを記述するために変数に入れておくと良いでしょう。 次に取得した要素にテキストを入力します。入力には以下のコードを使用します。
send_keys(“”入力するテキスト””)
実際に使うと以下のようになります。
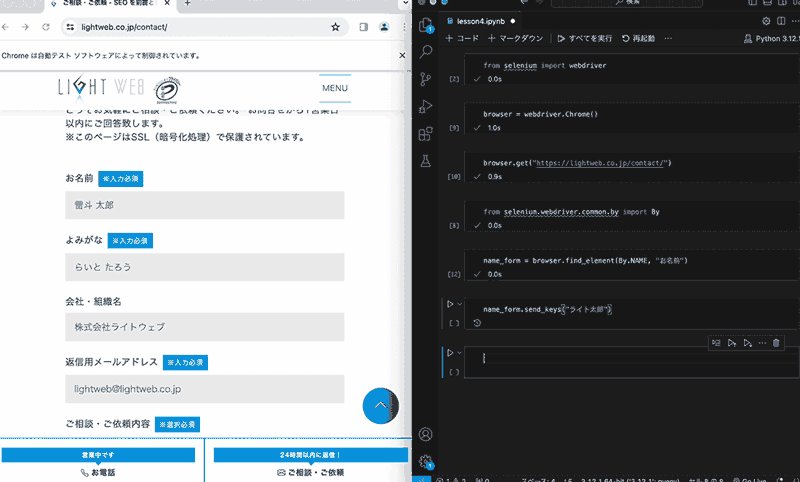
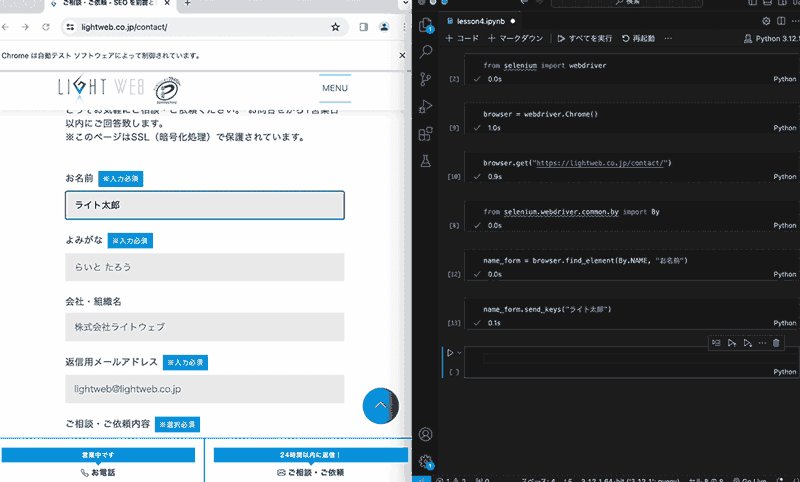
name_form.send_keys(""ライト太郎"")
これを実行すると以下のように入力されました。

これが自動でフォームにテキストを入力するコード内容になります。
実践:SeleniumとPythonを使って自動でGoogle検索をしてみる
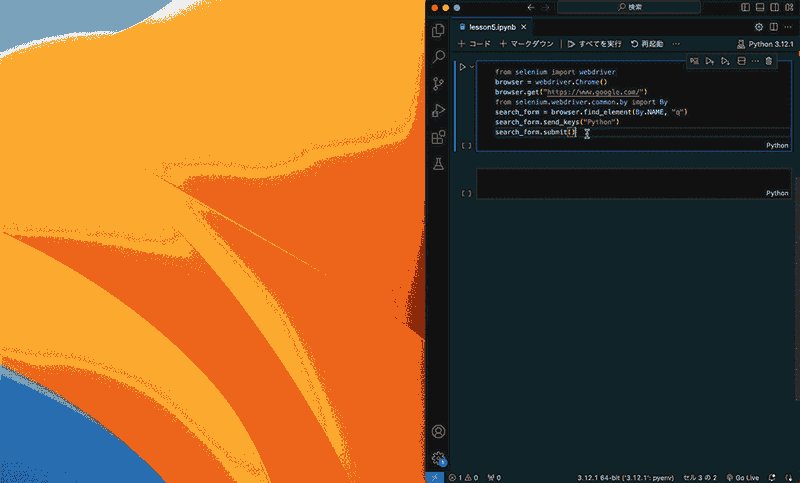
今度はGoogle検索の画面を開いて、検索窓にテキストを入力し、検索ボタンをクリックするまでの流れを自動化していきたいと思います。 まずはVSCodeで新規のjupyter notebookファイルを作成します。 今回は1回の操作で一気に実行するため1行にまとめて記述していきたいと思います。
seleniumをインストールするコードを記述し実行せずにEnterで改行します。
!pip install selenium
次にSelenium Webdriverをインポートするコードを記述し実行せずにEnterで改行します。
from selenium import webdriver
次にブラウザを開くコードを記述し実行せずにEnterで改行します。
browser = webdriver.Chrome()
次に開いたChromeでGoogleのページを開きます。
browser.get("https://www.google.com/")
次に入力フォームと検索ボタンの要素名を取得します。find_element関数を使用する前に以下のコードを入力します。
from selenium.webdriver.common.by import By
find_element関数で検索の入力フォームのName属性を取得します。ディベロッパーツールで入力フォームのName属性を確認します。 確認したところName属性は「q」となっていました。 find_element関数で要素を取得し、変数に入れていきます。
search_form = browser.find_element(By.NAME, "q")
入力フォームにテキストを入力します。テキスト入力にはsend_keys()を使います。 入力する内容は何でもいいのですが今回は「Python」と入力しました。
search_form.send_keys("Python")
テキスト入力後にEnterをキーを押すコードを記述します。こちらはまだ紹介していませんでしたね。 Enterキーを押すには、submit()という関数を使用します。
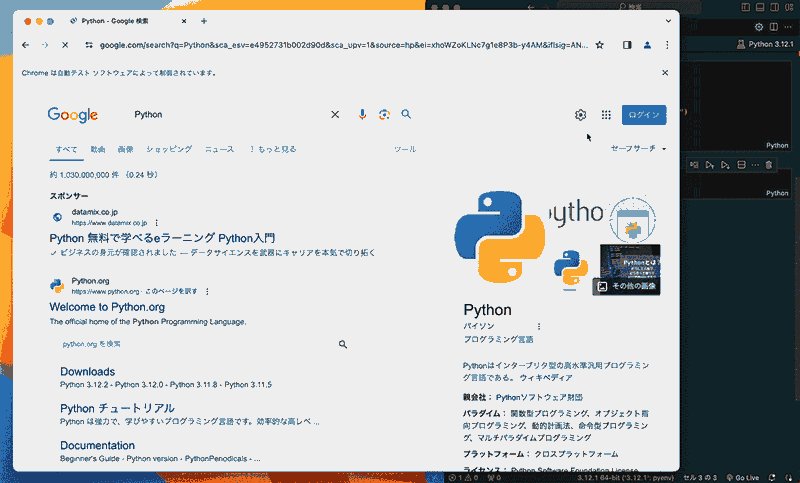
search_form.submit()
今までのコードを一文にまとめると以下のようになります。
!pip install selenium
from selenium import webdriver
browser = webdriver.Chrome()
browser.get(""https://www.google.com/"")
from selenium.webdriver.common.by import By
search_form = browser.find_element(By.NAME, ""q"")
search_form.send_keys(""Python"")
search_form.submit()
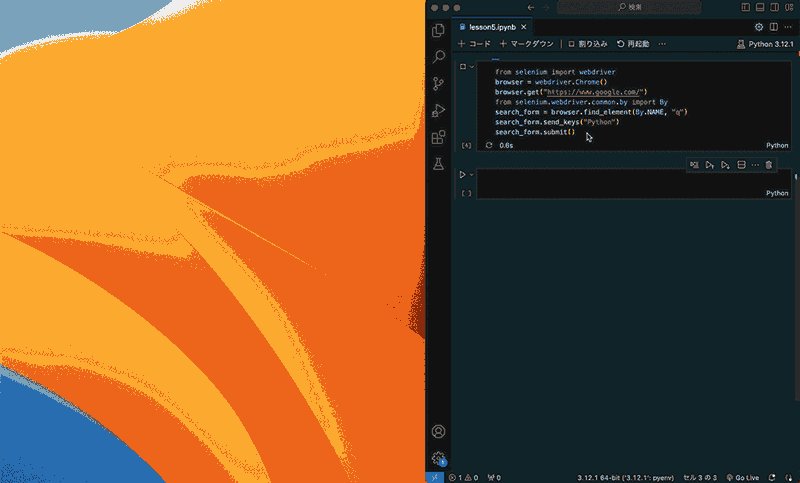
これで入力から検索までを自動でできるようになりました。

GA4・Google Search Console
ライトウェブ オリジナル・ダッシュボード・サービス
業務を見える化し生産性を高めたい方へ
初期費用0円 / 運用費月額5,500円税込
05まとめ
PythonとSeleniumを使ったブラウザ操作の基本をご紹介しました。
ログインやページを開くという日々のルーティン作業をPythonとSeleniumで自動化することで効率化につながります。
次回ではSeleniumを使用したWebスクレイピングを紹介できればと思っています。



