Light TALK Plus+ vol.18 「Chrome デベロッパーツール」
「Light TALK Plus+」とは…
アルバイトが気になった今ホットなWEBニュースやティップスをお届けするコーナーです。
今回のテーマは「Chrome デベロッパーツール」です!
デベロッパーツールとは、Webページ開発向けの機能のことです。
「デベロッパーツールの外観」

❶Webページ上の要素を、マウスを使って選択できるアイコン。
❷各デバイスでの表示状態を知ることができるアイコン。
❸「パネル」と呼ばれていて機能を切り替えることができます。
今回はパネル機能についてご紹介していきます。
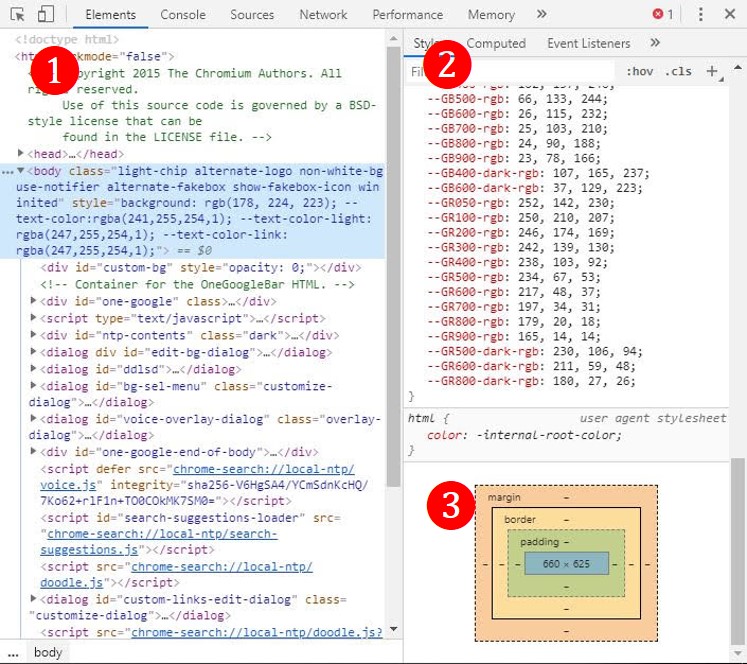
Elements
ページに表示している要素に対応するHTMLとCSSを検索したり、編集してページスタイルを変更できます。
❶HTMLコードを表示
❷CSSコードを表示
❸要素の位置関係を示すMetricsをボックスモデルで表示
※HTMLでは右クリックで要素を追加したり、削除したりできます。

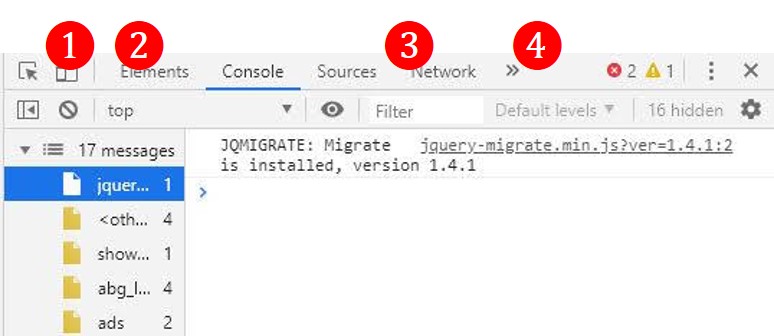
Console
コマンドライン入力により、さまざまな操作ができるようになっています。
大きく分けると2つの役割を持っており、「ログの閲覧」と「インタラクティブな操作」です。
❶左から2番目のボタンでクリア可能。
❷「top」を展開すると、iframeに切り替え(iframe内でJSを実行)
❸Filterでコンソール出力のフィルタリングの絞り込みが可能。
❹Default levelsを展開することで表示レベルの切り替えをすることが可能。

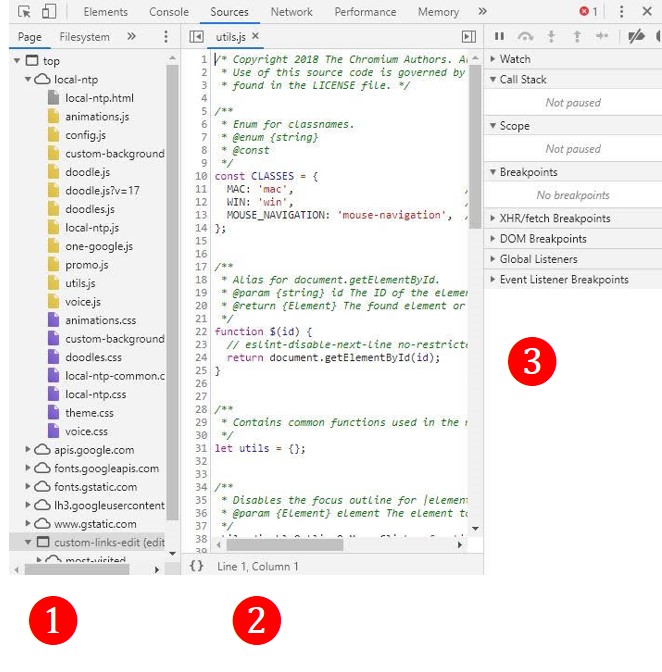
Sources
ページで読み込んでいるファイル(css/js/php/htmlなど)を検索、編集して表示に反映させます。
また、JavaScriptコードのデバッグをすることができます。
❶読み込まれたファイルのツリーを表示するナビゲーター
❷開いたファイルの内容を表示するソースビュー
ファイルは複数開くことができ、タブで切り替えます。
❸デバッグ情報を表示するパネル

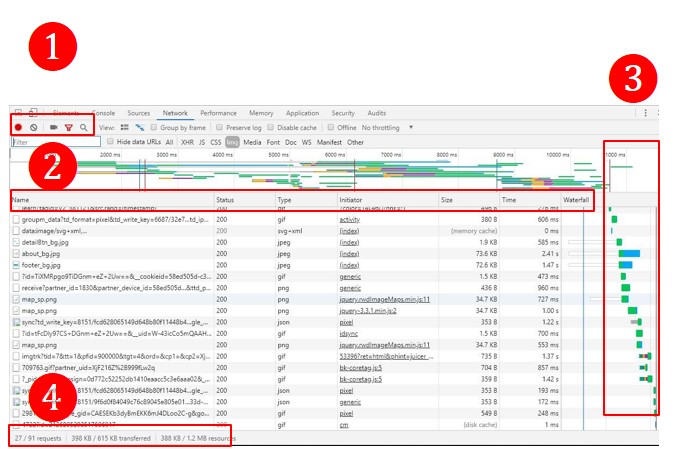
Net work
Webページでロードされるリソースに関するデータを収集することができます。
リソースサイズ、ローディング時間、HTTPヘッダーなどを確認することができ、パフォーマンス改善に役立てることができます。
❶データの記録や表示を制御するボタン
❷データ項目のタイトル
❸各リソースのローディング時間を表示
❹通信の概要を示すステータスバー

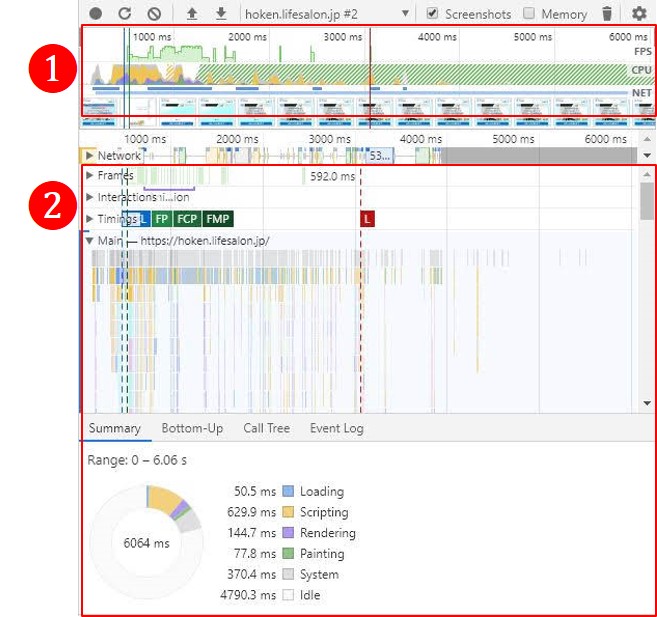
Performance(Timeline)
ある期間にブラウザが行った作業を記録し、それを視覚化したものです。
❶オーバービューとよばれ、行われた作業の全体像をグラフにして見ることができます。
❷範囲を指定して行われた作業を見ることができます。 どのデータがどの時間に読み込まれたかをしることができ、円グラフは指定範囲内での読み込まれたリソースの割合を示しています。

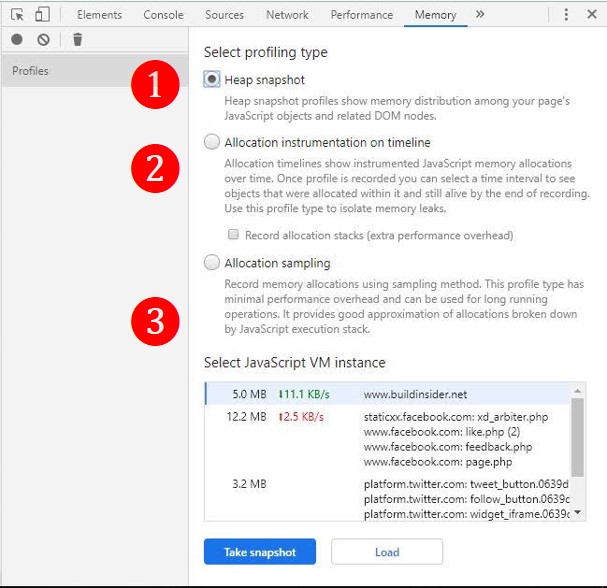
Memory
表示しているWebページで使用されているメモリの量を調べることができます。
❶Heap snapshot
その時点のメモリ状況が一覧で表示される。
❷Allcation instrumentation on timeline
時間の流れとともに確保されたオブジェクトとその保持状況が表示される。
❸Allcation sampling
関数ごとのメモリ割り当ての内訳が表示。CPU処理割合の多い順に表示される。

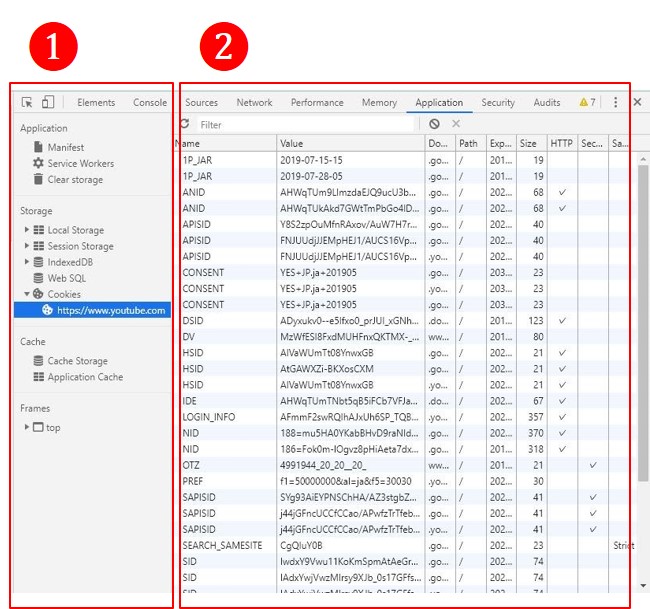
Application
IndexedDB や Web SQL データベース、ローカル ストレージやセッション ストレージ、Cookie、アプリケーション キャッシュ、画像、フォント、スタイルシートなど、読み込まれたすべてのリソースを調査できます。
❶SQLやクッキーなどを選択
❷読み込まれている内容を表示します。

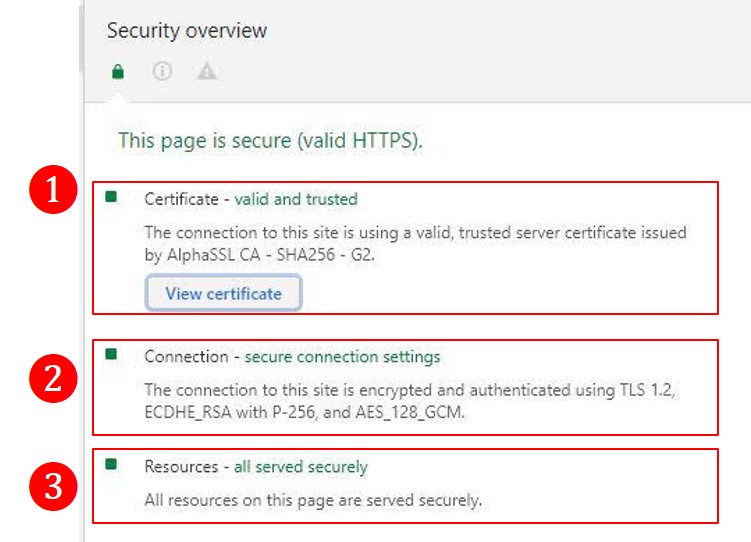
Security
HTTPSの状態が安全である(セキュア)かどうかを判断して、診断結果を表示します。
❶証明書
有効なTLS/SSL証明書が使用されているかどうか
❷TLS接続
安全なTLS/SSL証明が確立されているかどうか
❸リソース
TLS/SSLで配信されているかどうか

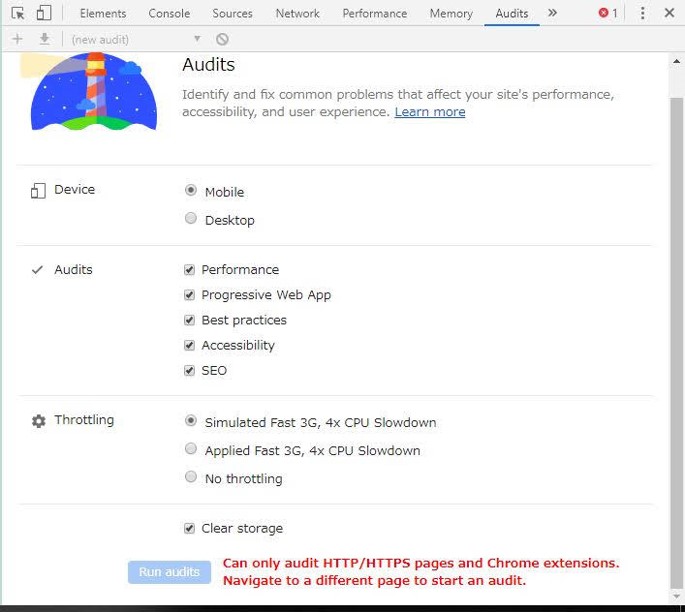
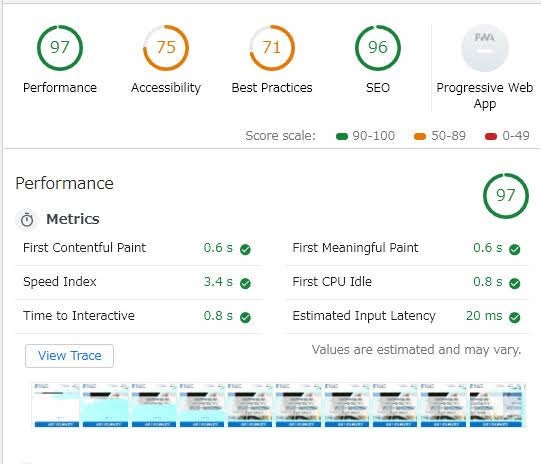
Audits
ウェブページの品質改善の指針を「パフォーマンス」、「PWA」、「アクセシビリティ」、「ベストプラクティス」、「SEO」点でチェックしてくれるツールです。

| Device | 「Mobile」か「Desktop」を選択します。 |
| Audits | 「Performance」パフォーマンス 「Progressive App」アプリのようなウェブサイト 「Accessibility」使いやすさ 「Best Practives」最も効率のよい技法 「SEO」検索エンジン最適化 |
| Throtting | 「Simulated Fast 3G, 4x CPU Slowdown」 モバイル端末・回線の状態を推定して実行する。Network、CPUのスロットリングは行わない。 「Aplied Fast 3G, 4x CPU Slowdown」 モバイル端末・回線の状態に合わせて実際にNetwork、CPUのスロットリングを行う。 「No throttling」 スロットリングは行わない。 |
| Clear storage | 初回アクセス時点と同じようにする為にストレージをクリアにする。 |

いかがだったでしょうか。
デベロッパーツールはサイトの様々な情報を得られるツールなので上手く活用すれば、よりよいサイトの向上につながります。
Light Webからのお知らせ
ライトウェブはプライバシーマークを取得しました!
今までも個人情報を取り扱う案件に携わって参りましたが、
より安心してお任せいただけるようになりました。
今後ともライトウェブをよろしくお願い致します!